
Key Results
-
The bounce rate decreased by 40%.
-
The usage rate doubled.
-
Load time decreased by 55%.
-
The average number of questions and comments per session quadrupled.
Role & Timeline
-
Product Designer
-
Jun - September 2022
Methods
- User research, User testing, UI design, Prototyping
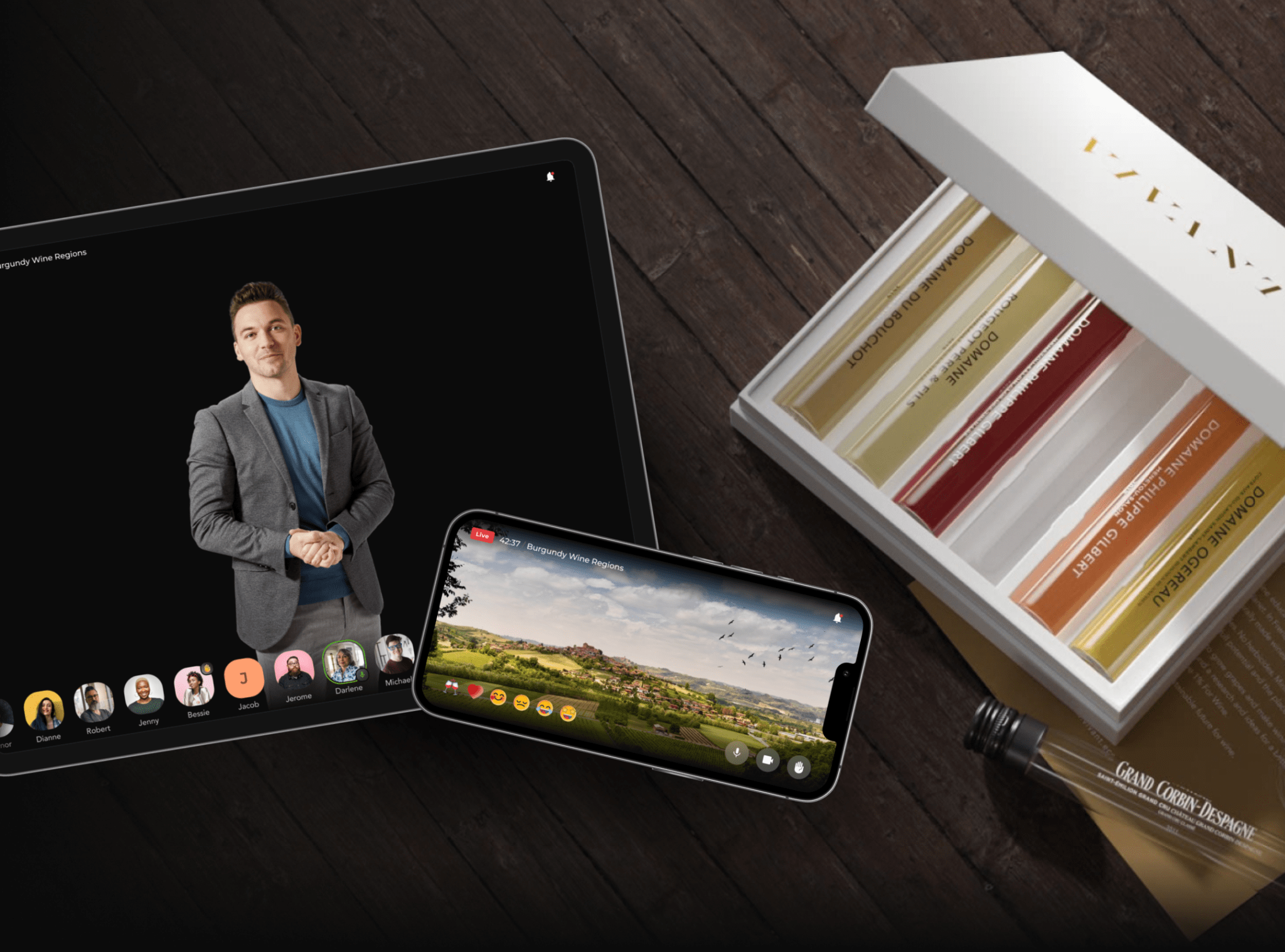
VIVANT is a virtual wine experience platform that lets you enjoy wine experiences from around the world, live from the comfort of your home. However, VIVANT's mobile users were experiencing many usability issues, including:
-
A high bounce rate of 65%
-
A low usage rate of 10%
-
A slow load time of 12 seconds
-
Difficulty typing on mobile devices
-
A lack of social interaction
We wanted to improve the mobile experience of VIVANT by redesigning the platform with a mobile-first approach. Our goal was to make the viewing experience more enjoyable and interactive for our users.
We wanted to make sessions more for our mobile users, so we decided to redesign the platform with a mobile-first approach.
Identifying the pain points of VIVANT's mobile users
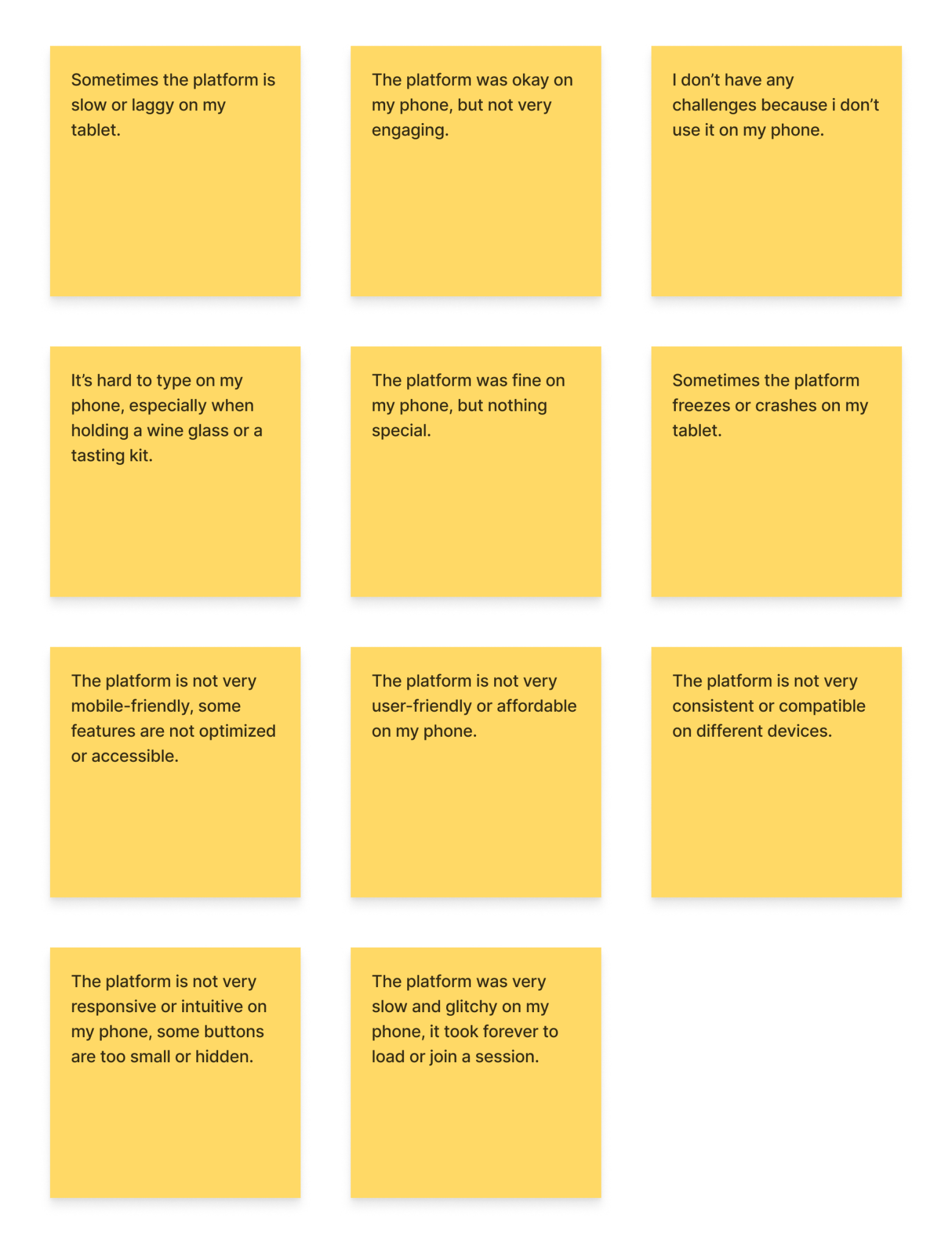
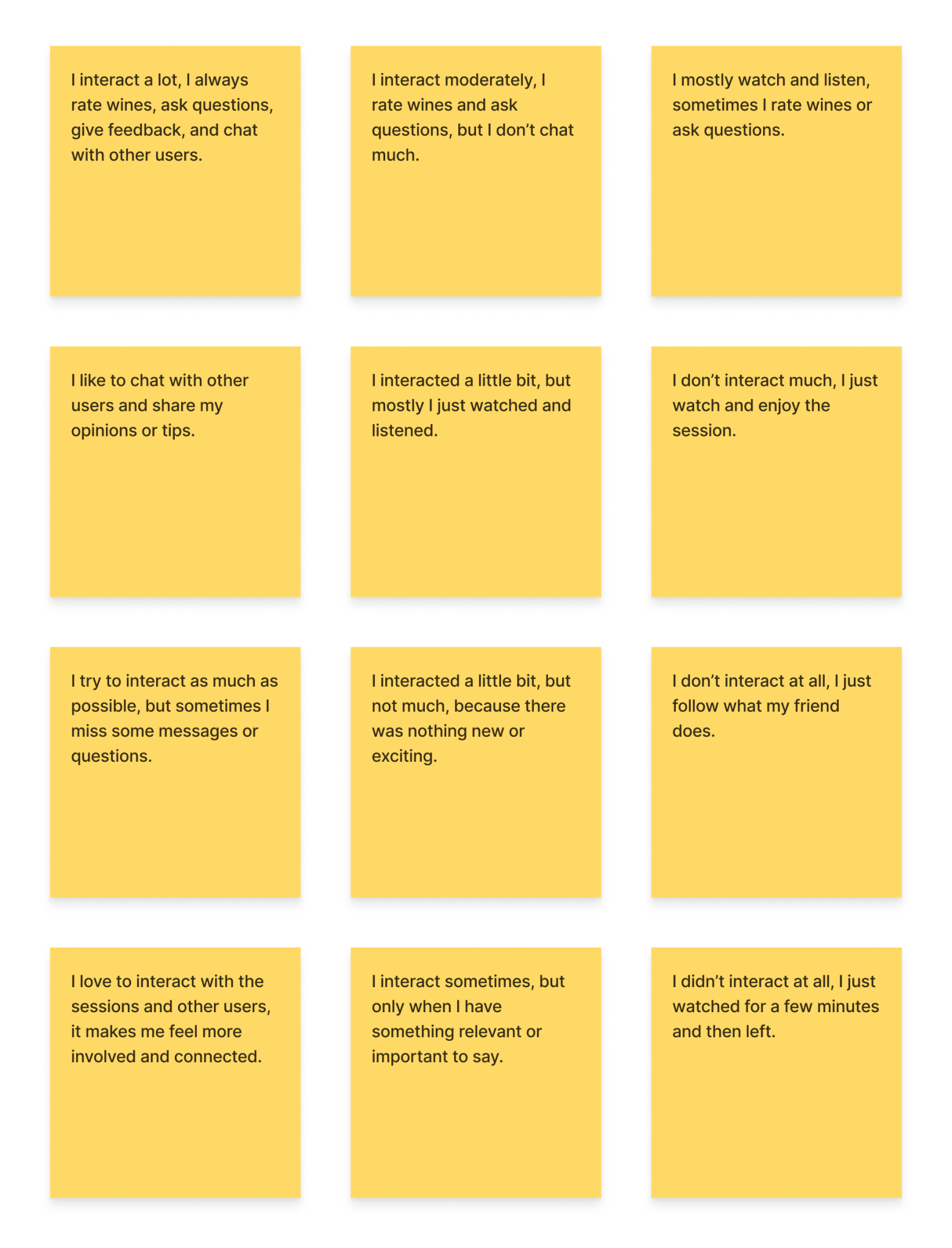
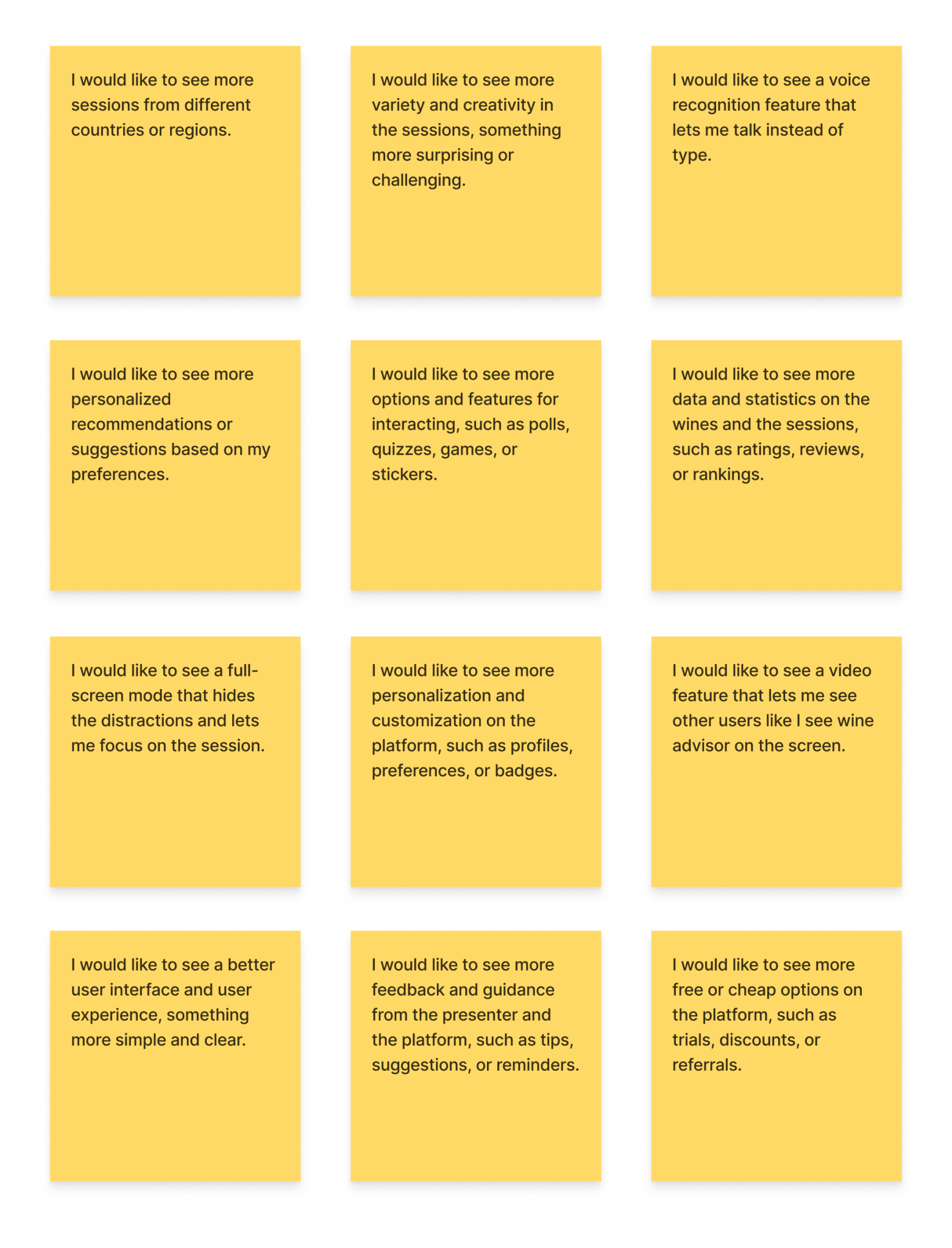
We identified the pain points of VIVANT's mobile users through user research. I conducted remote interviews with 12 current and former platform users.






Some of the key insights we gained from the user research were:
-
Users want a streamlined, distraction-free experience.
-
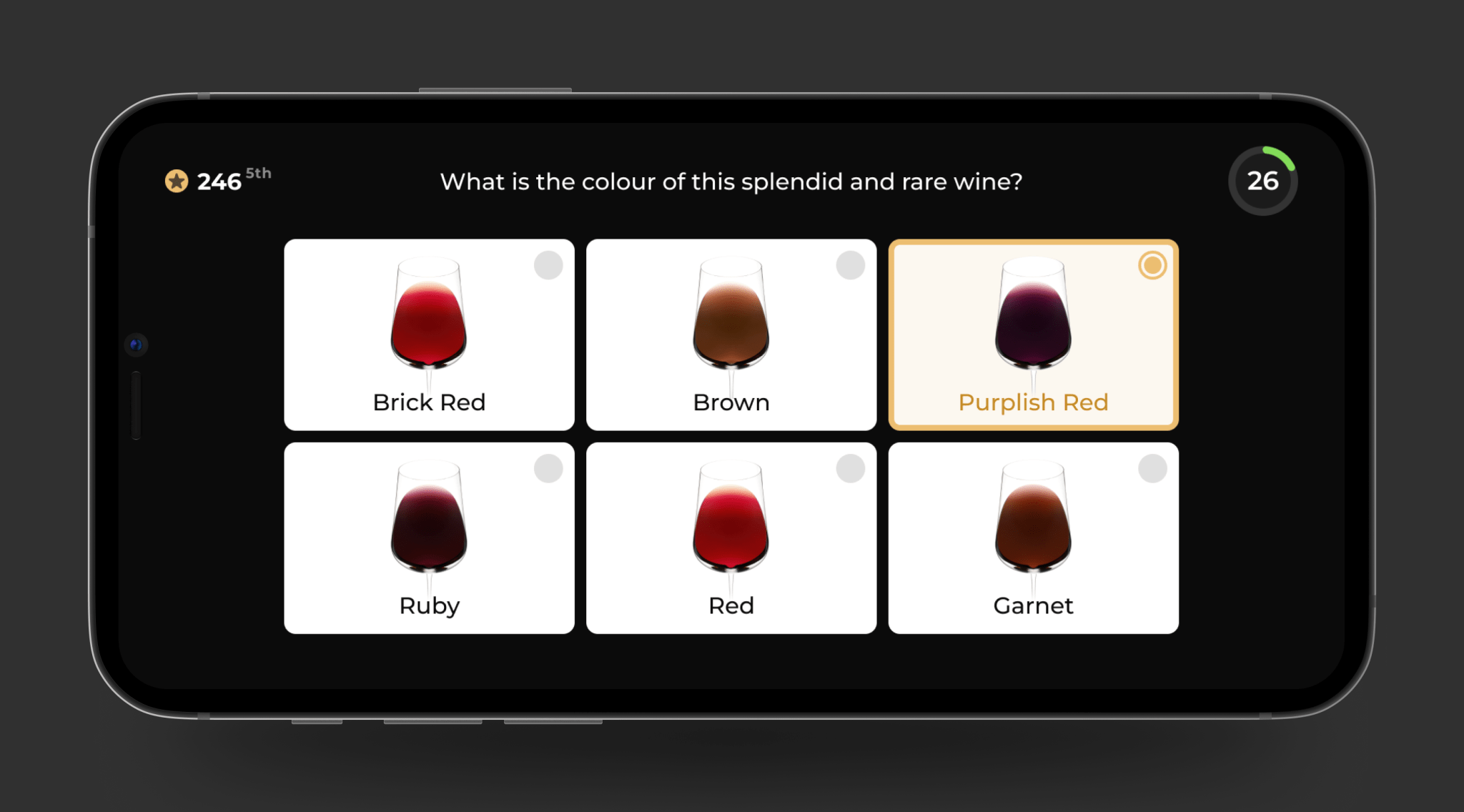
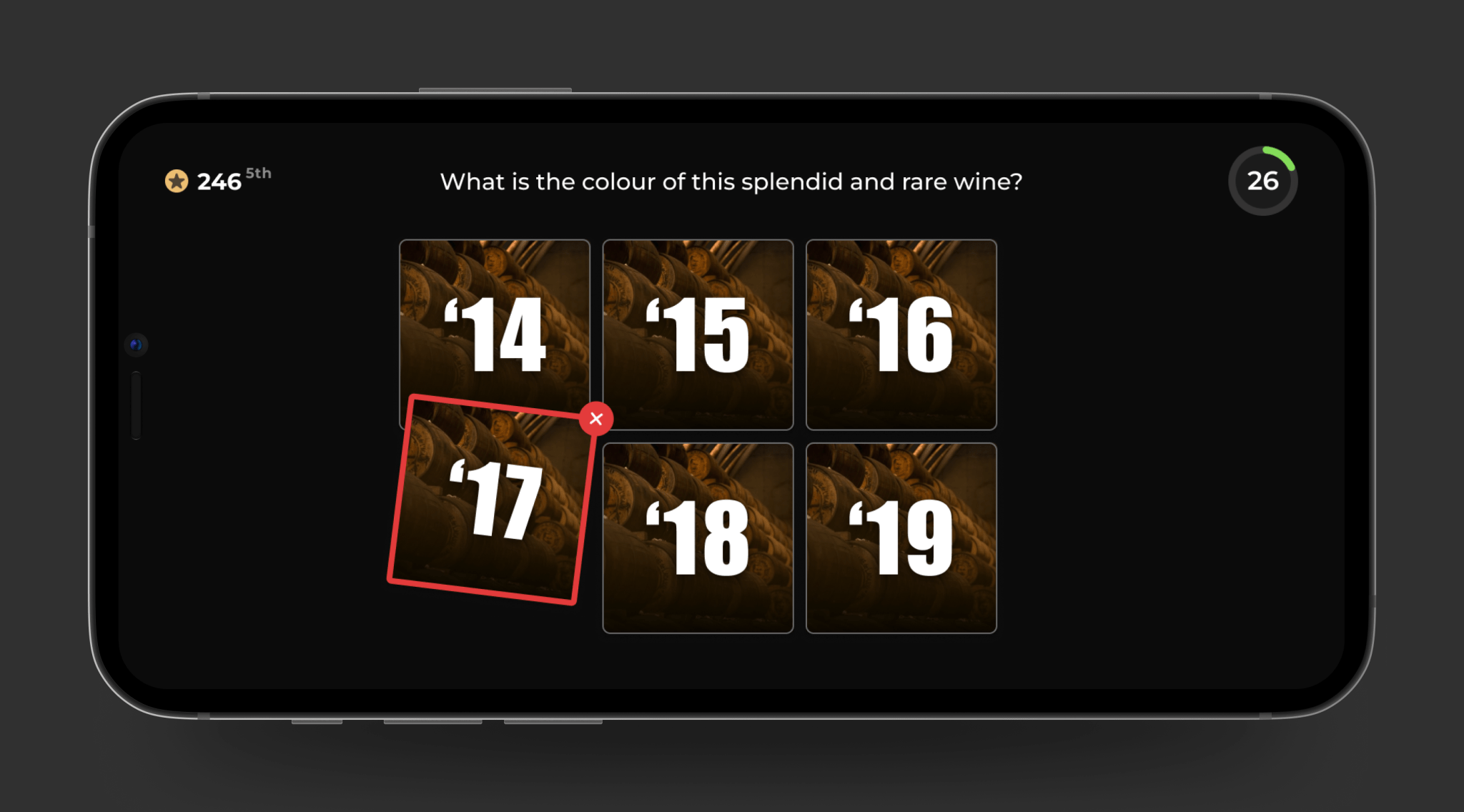
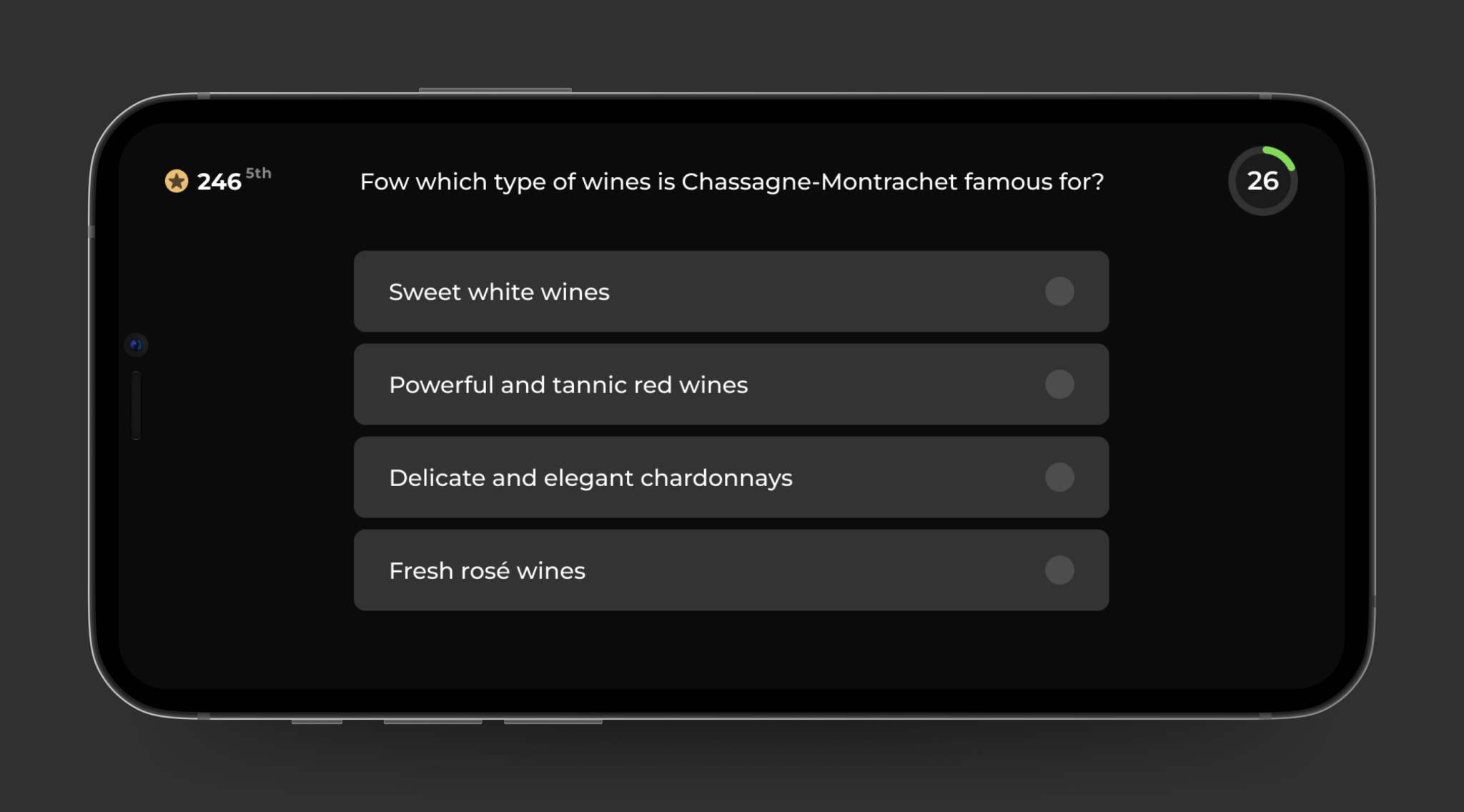
Users want easy interaction, such as tapping to play quizzes and asking questions.
-
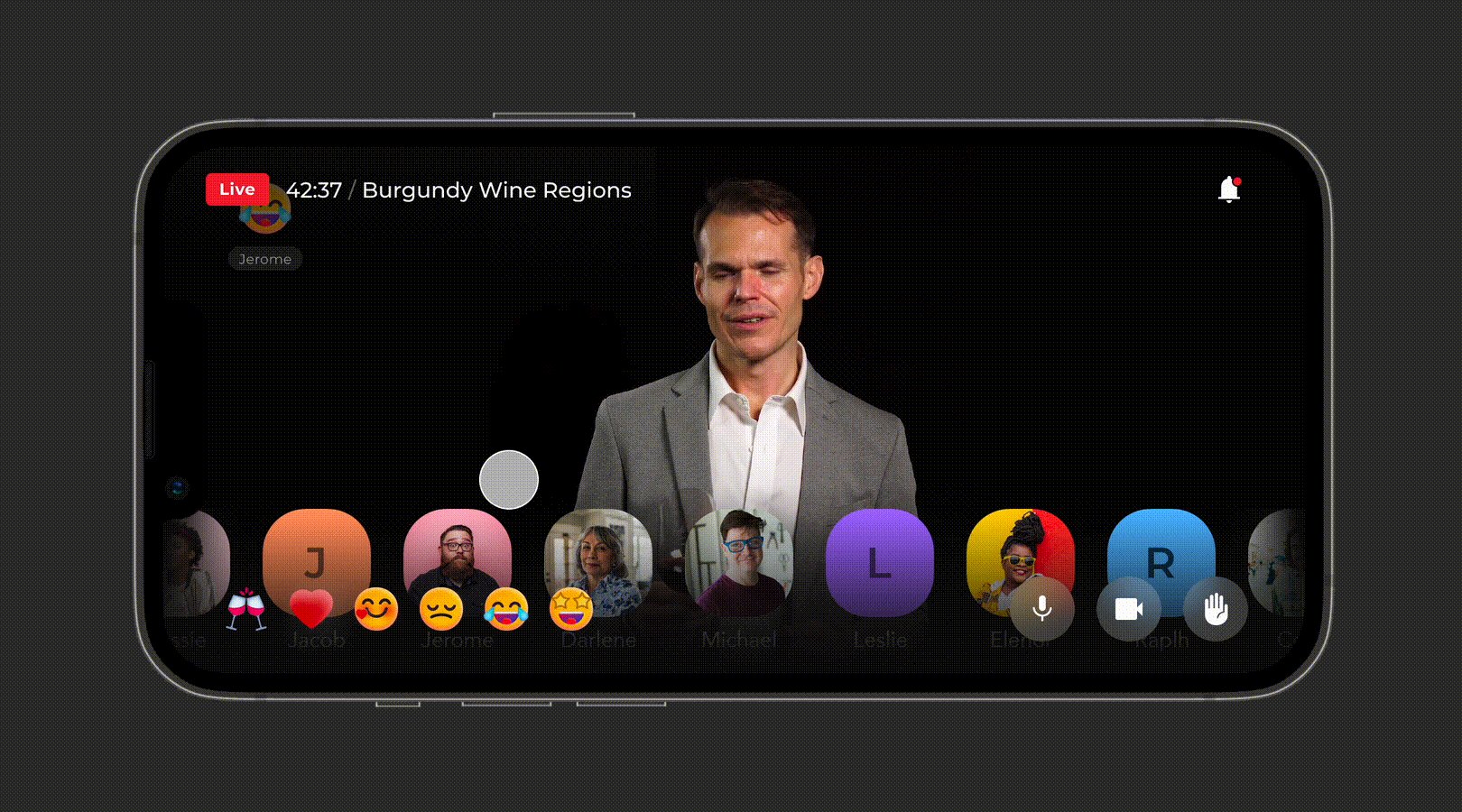
Users want to be more actively engaged, such as seeing their reactions and hearing their names.
-
Typing on mobile devices is challenging, especially with a wine glass in your hand.
-
The chat feature needs improvement, as users feel ignored or overwhelmed.
Solutions and Features Exploration
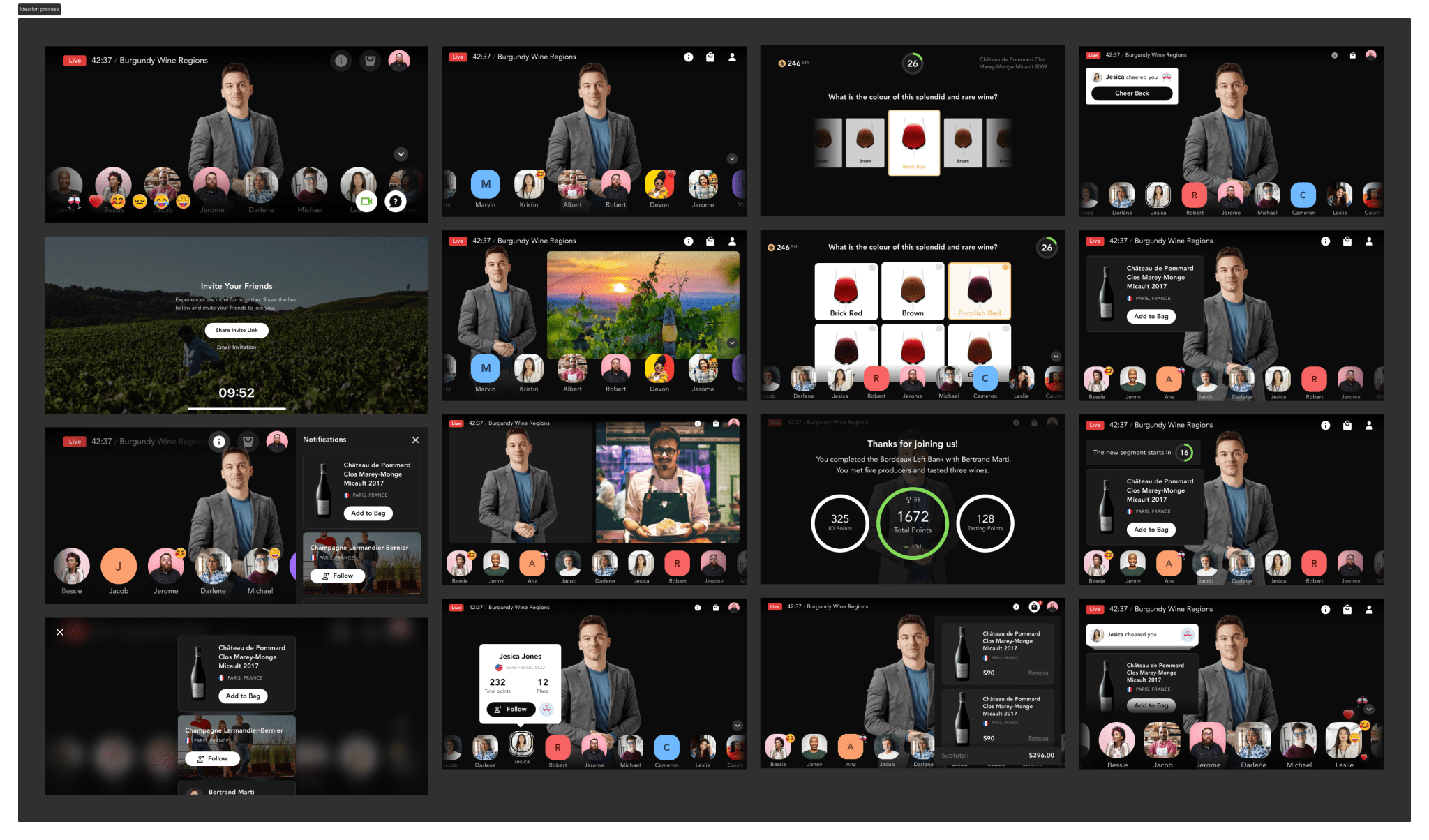
Based on the user research insights, we brainstormed possible solutions and features that could address the user's pain points and goals. I made some sketches on paper and then used Figma to turn them into high-fidelity mockups.

Some of the concepts I came up with were:
-
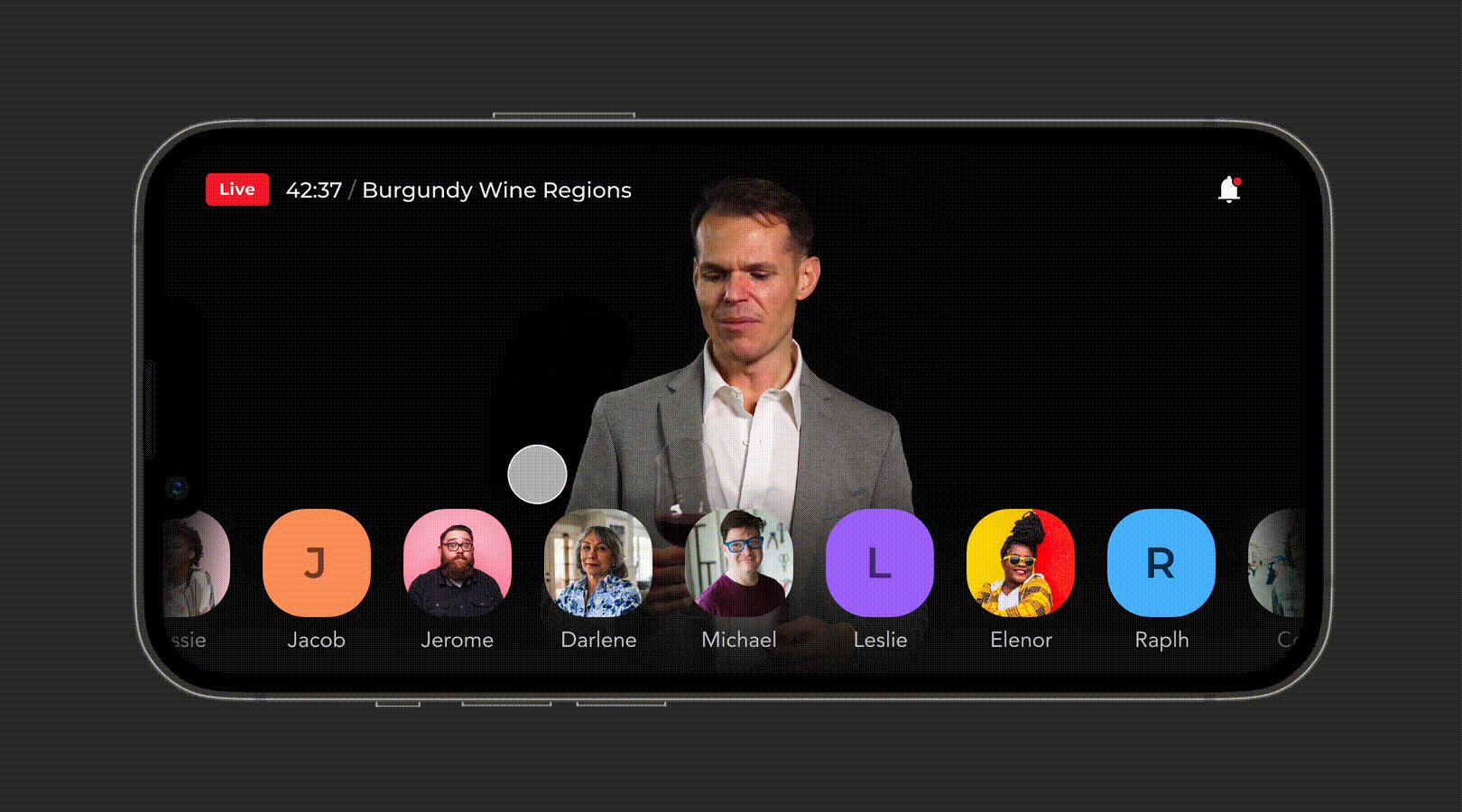
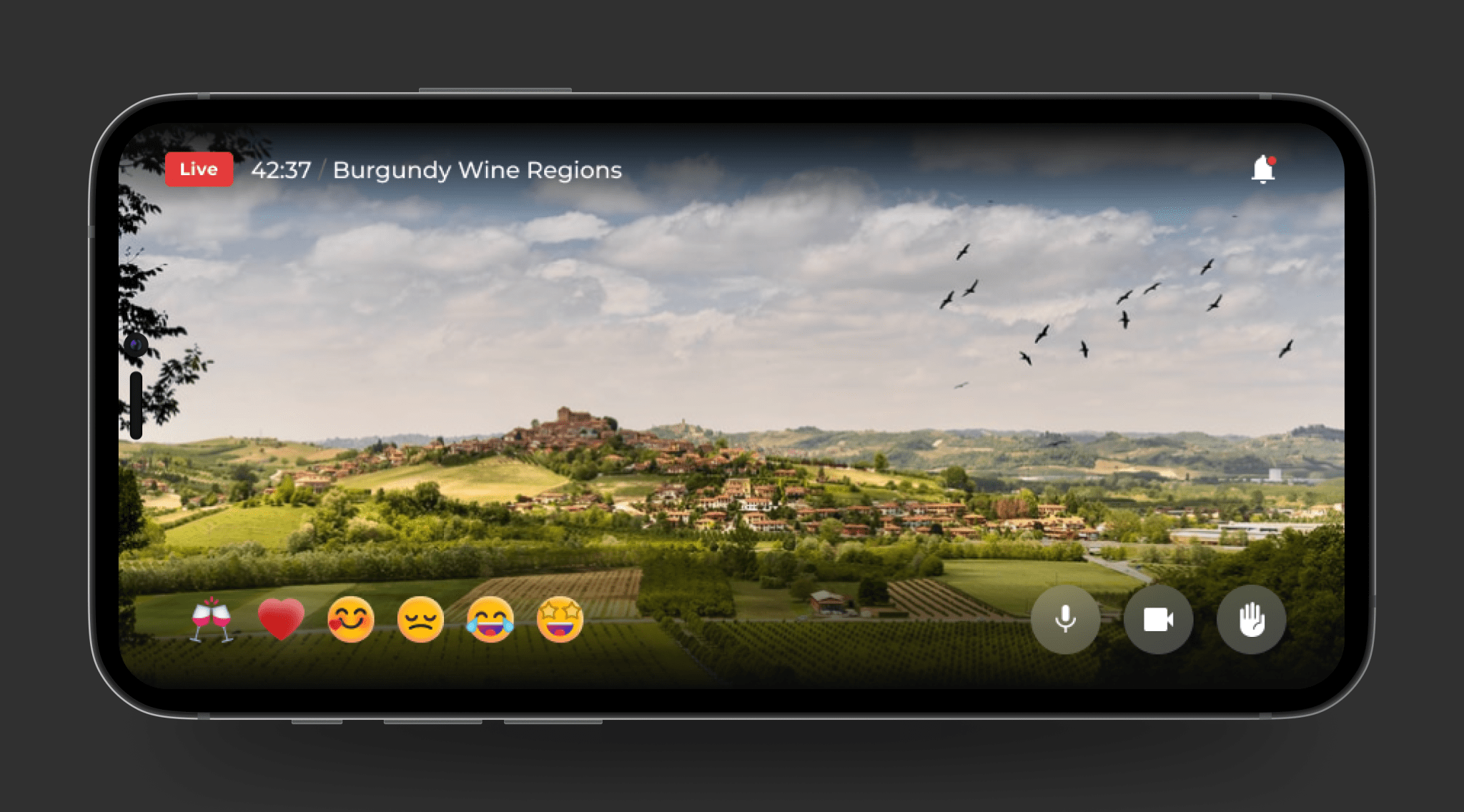
Full-screen mode: hide distractions, focus on session content, and wine advisor.
-
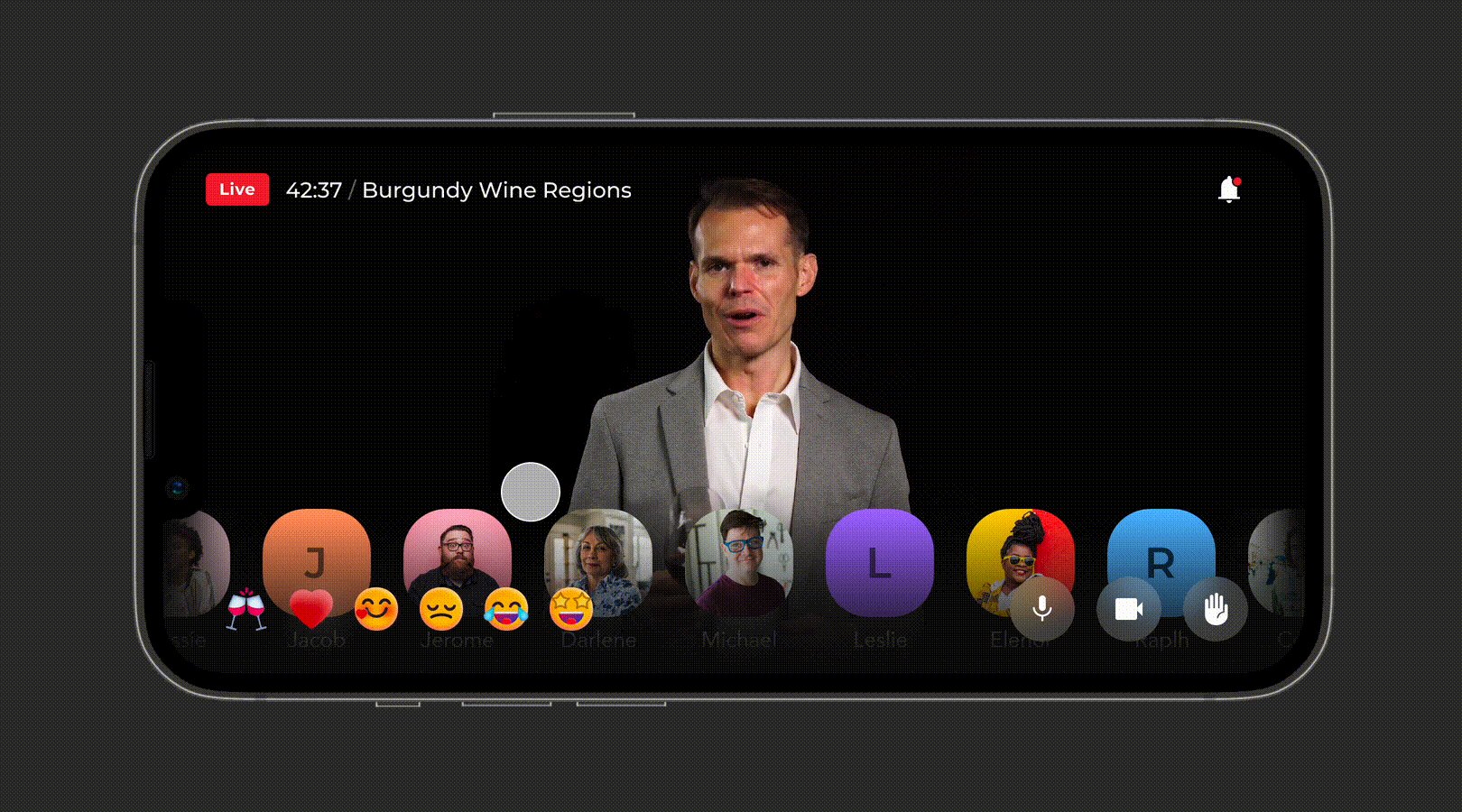
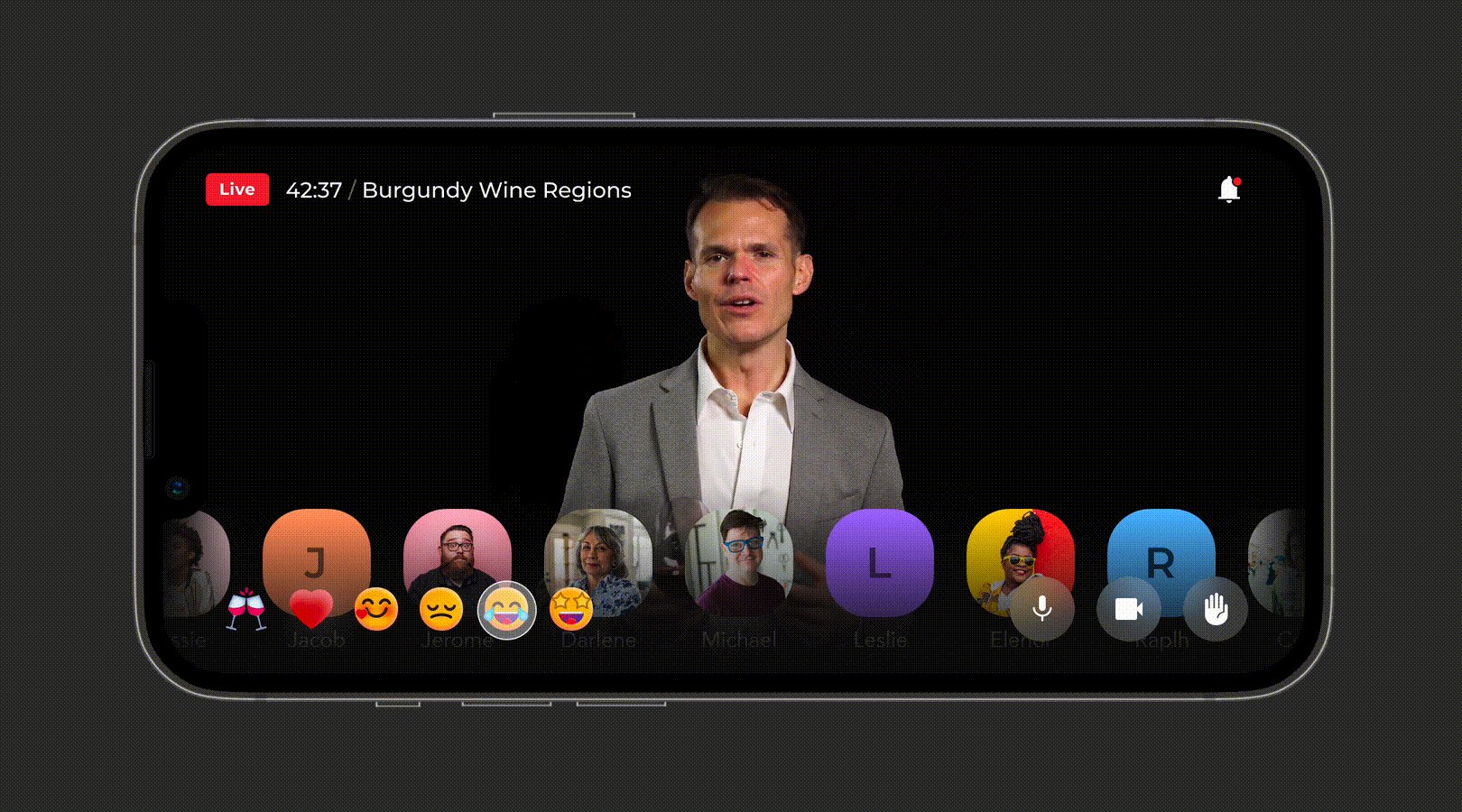
Tap gesture: open reactions and controls bar.
-
Audio: ask questions, and talk with WA or other participants.
-
Video: turn on the camera, and see other participants.
-
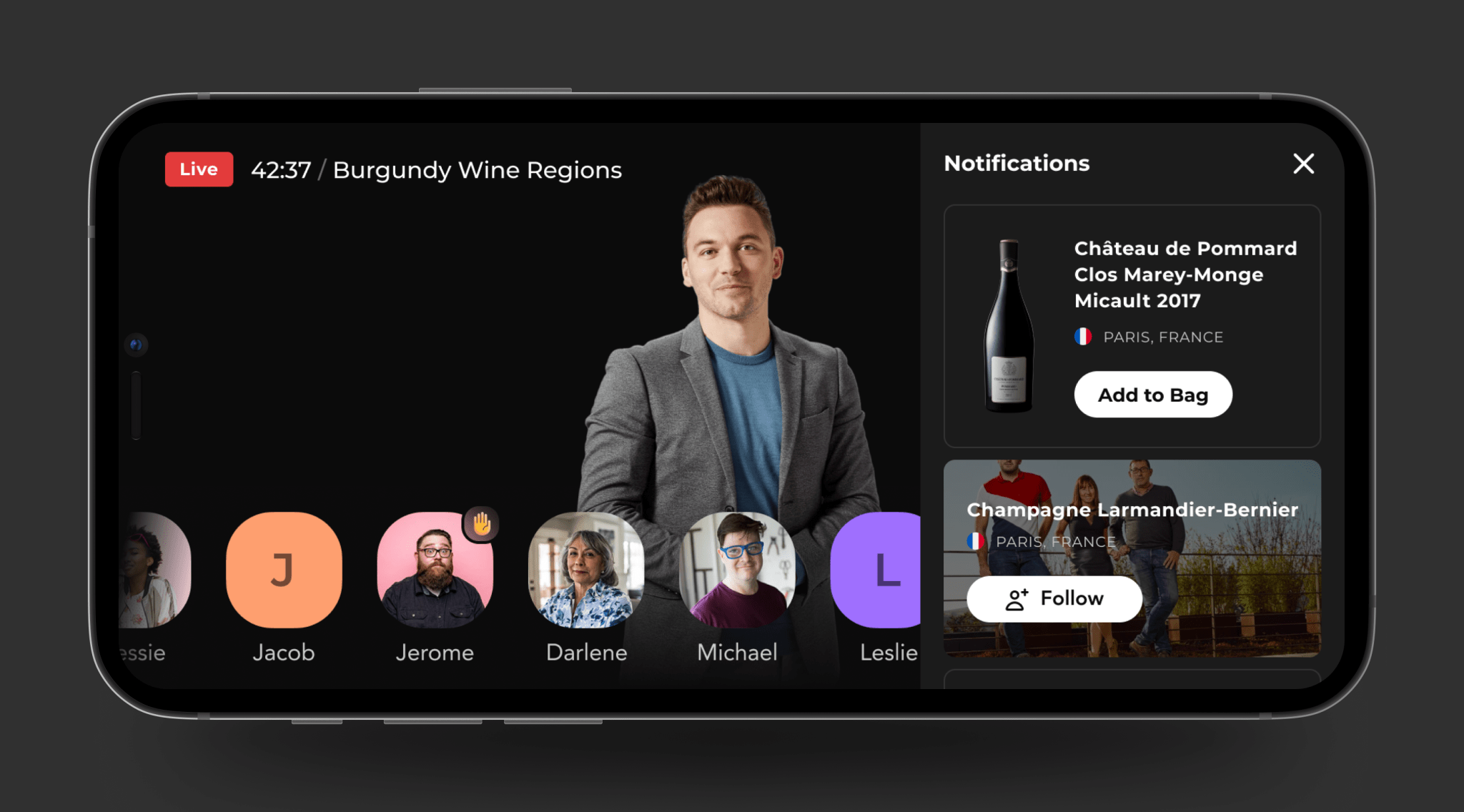
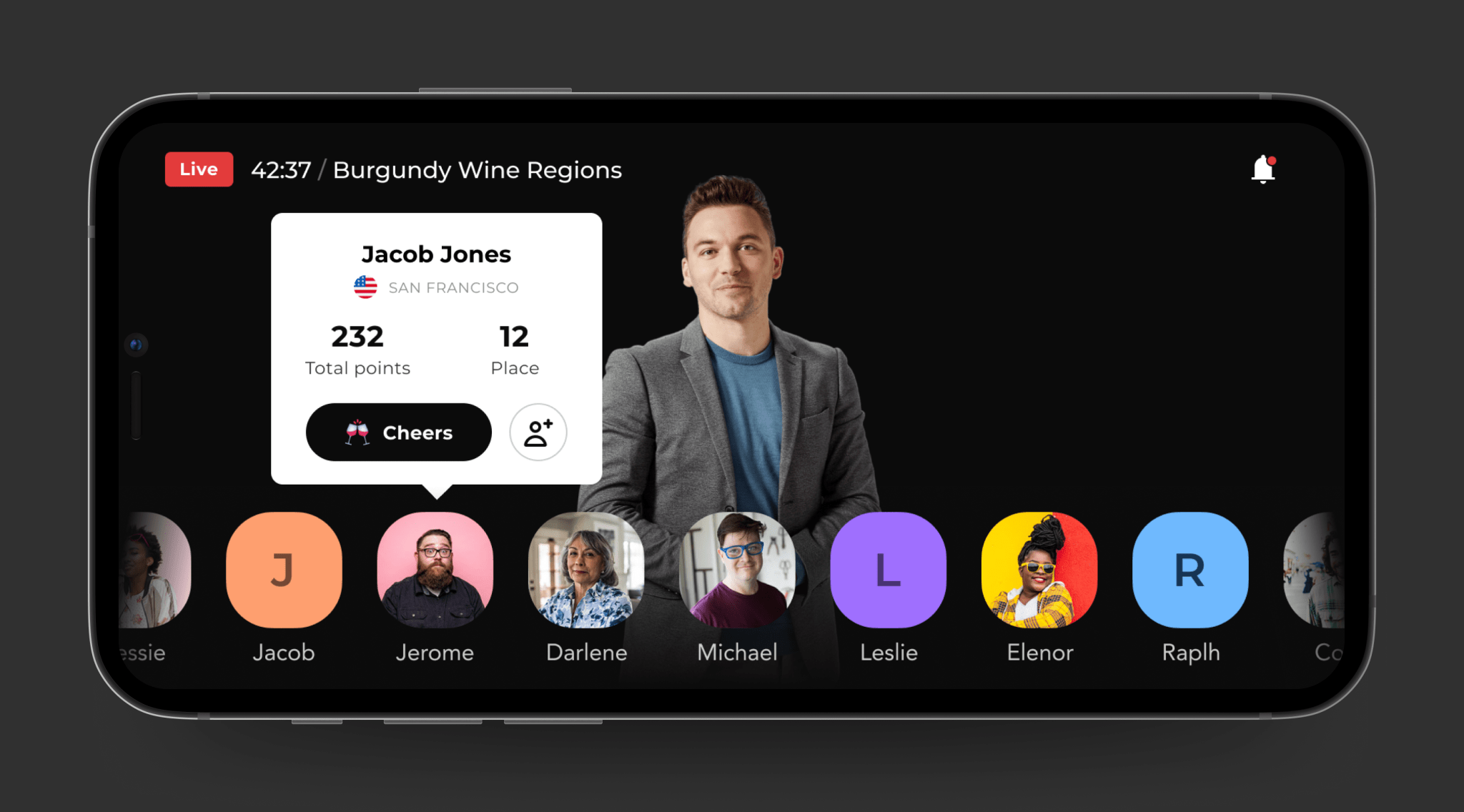
Active users: shown in the user bar, connect to WA and session.
We tested these ideas with some users using a Figma prototype and collected their feedback using surveys and interviews. During that process, we learned what worked well and what needed improvement and integrated my designs accordingly.
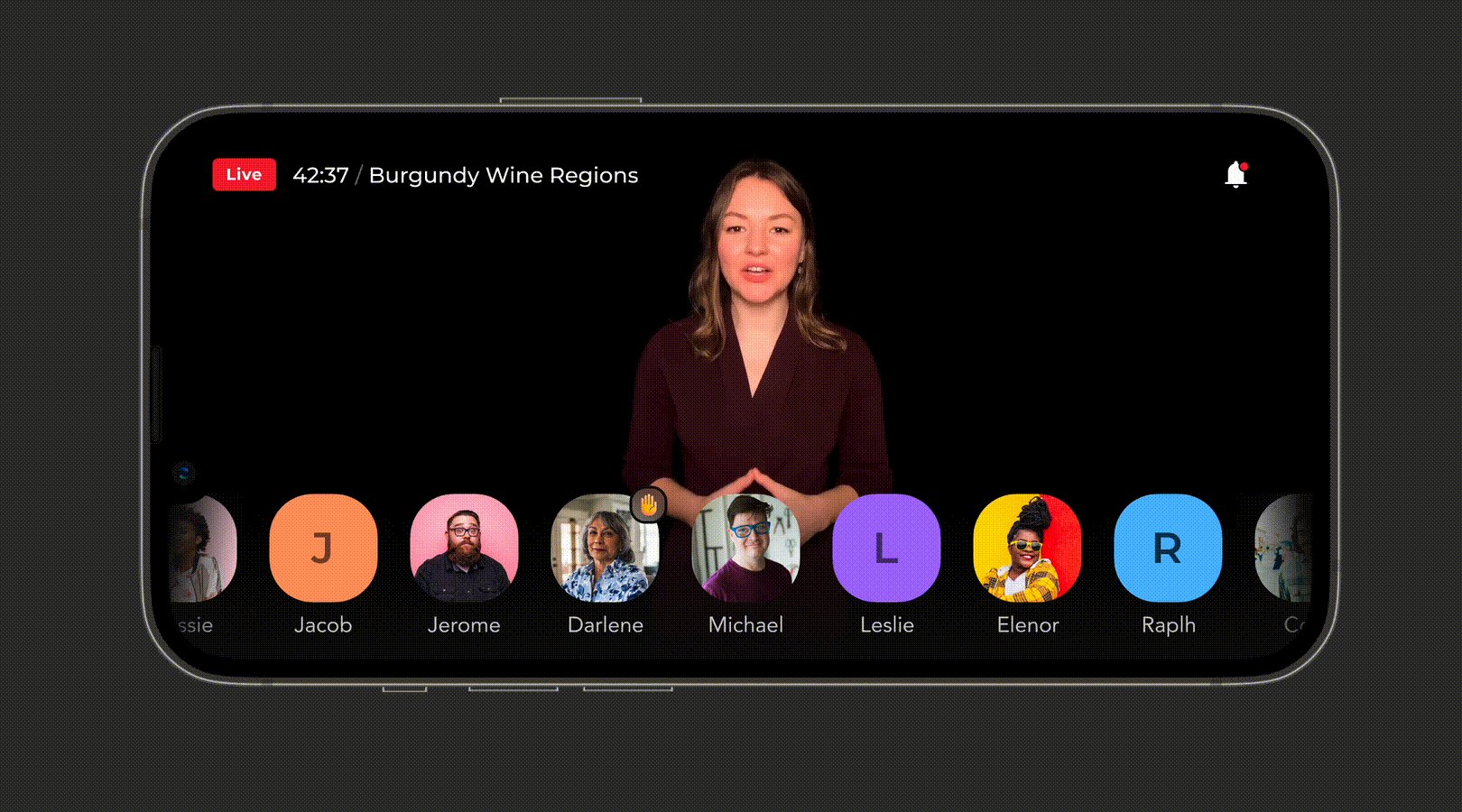
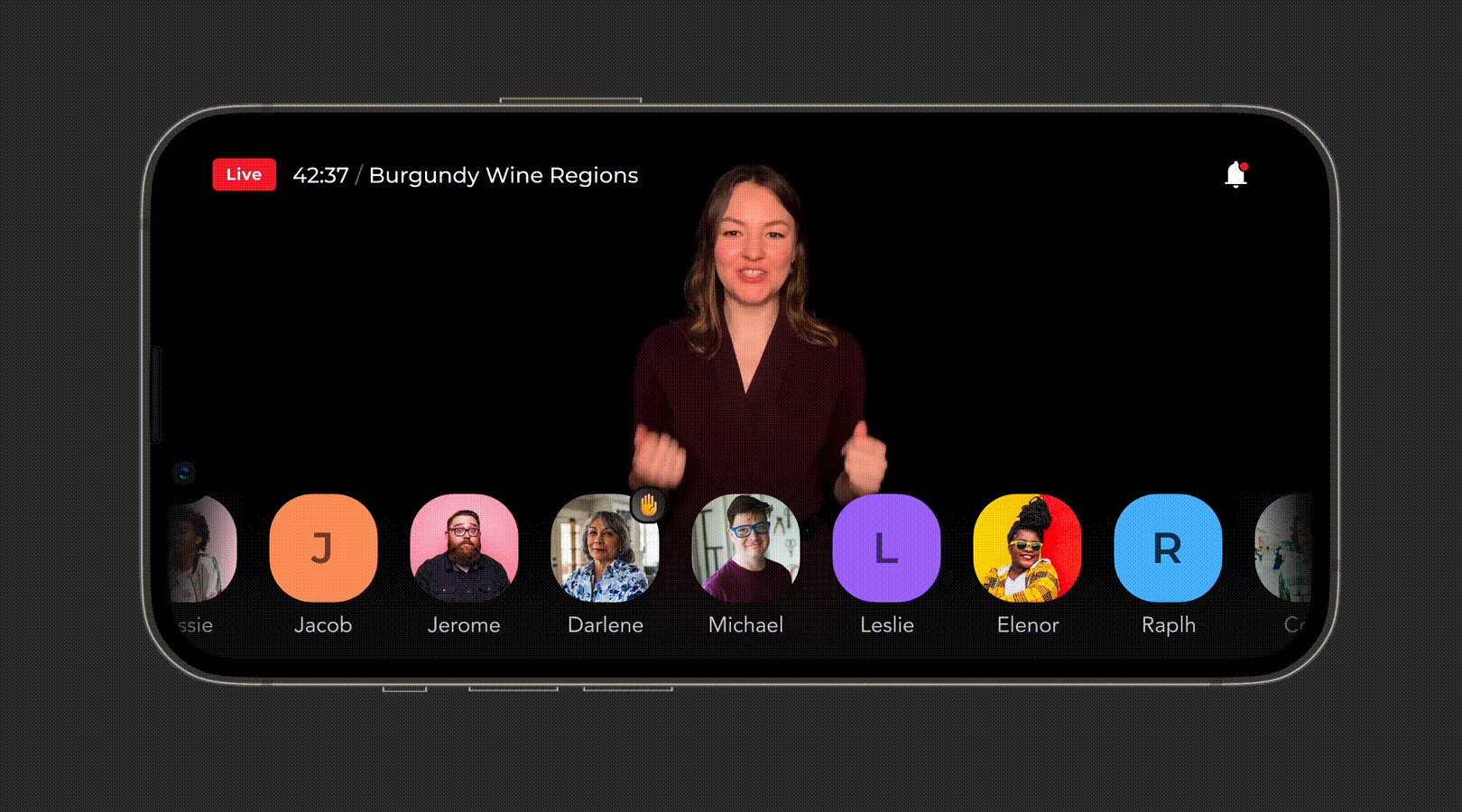
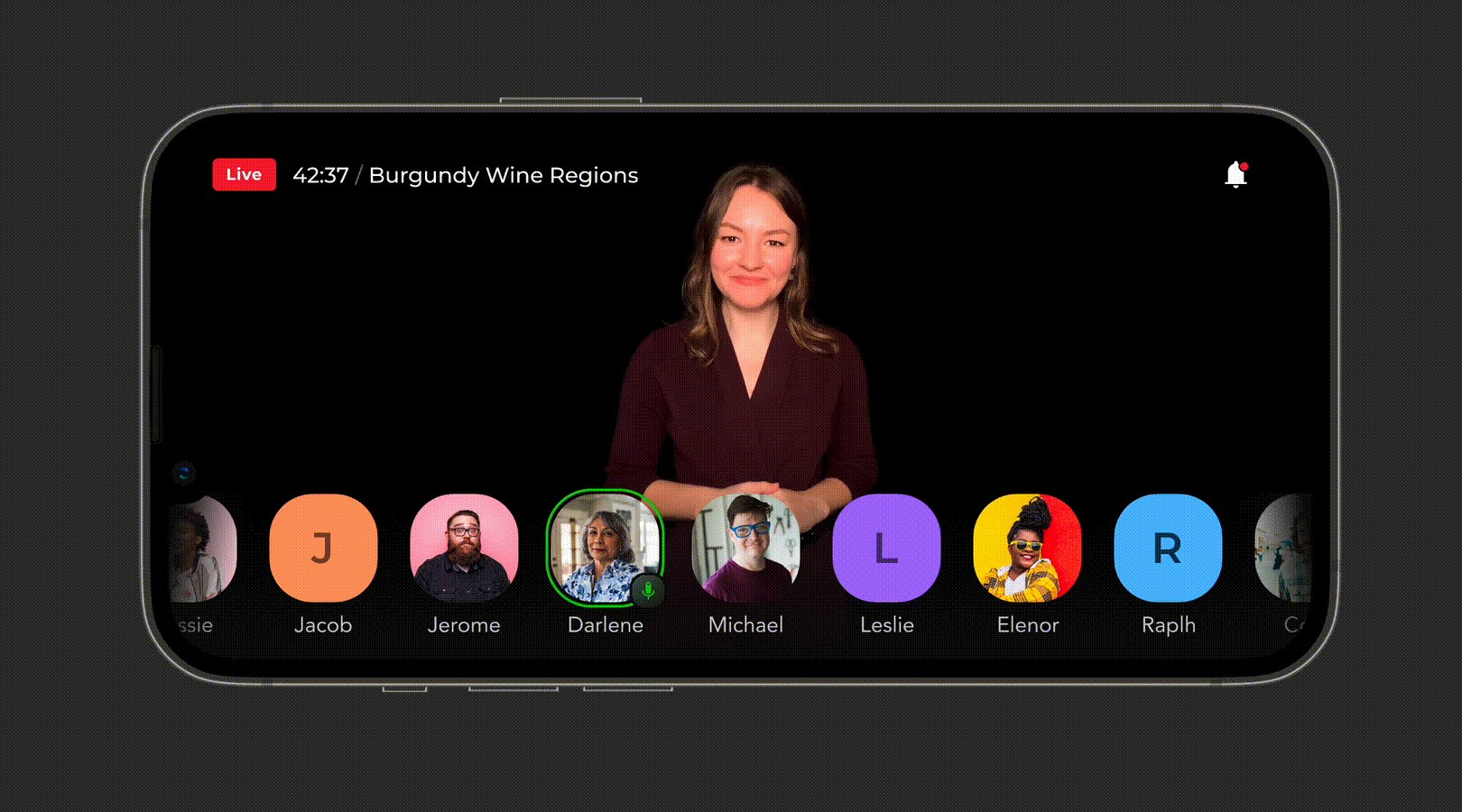
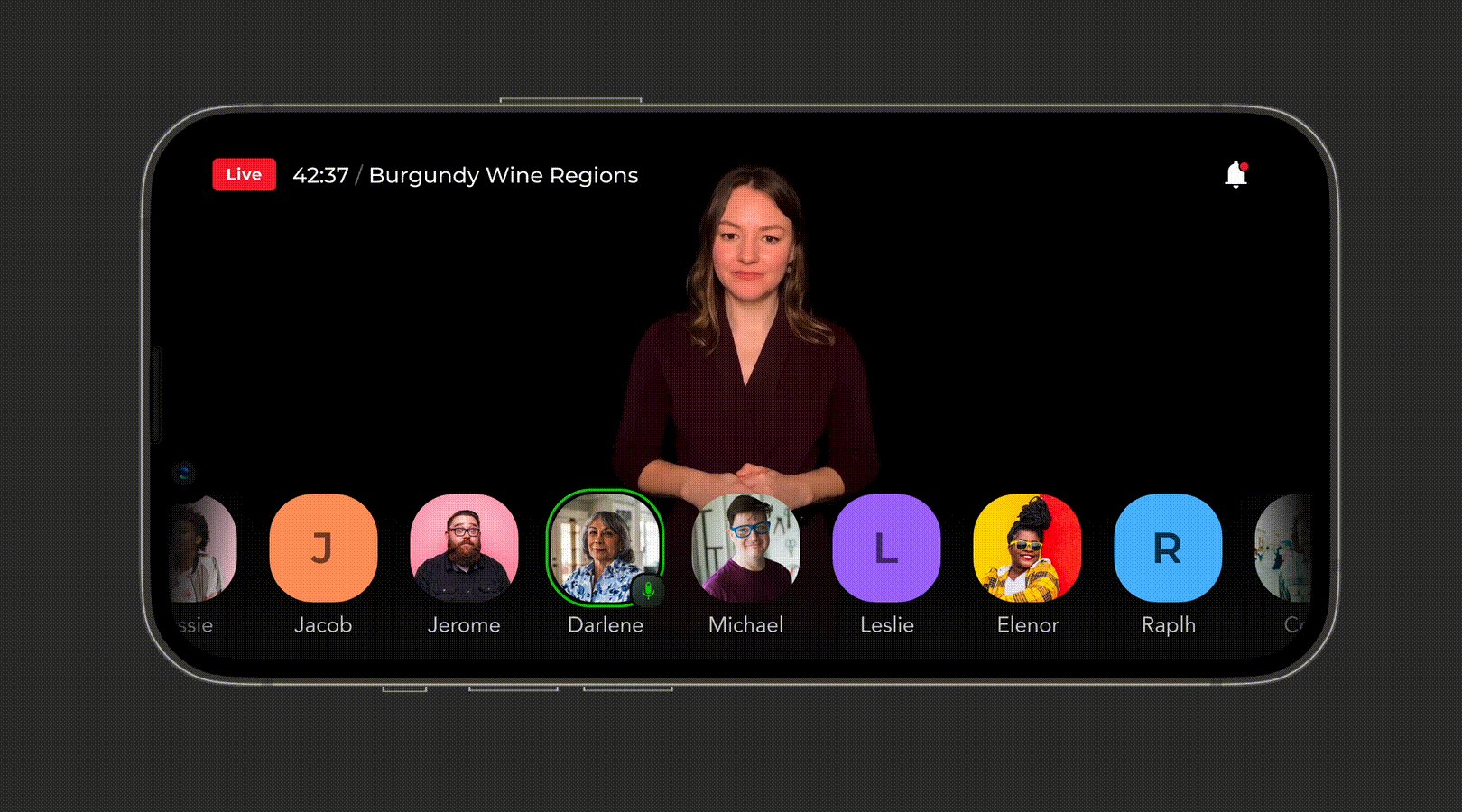
Creating a Video Feature that Transformed Mobile Experience
After several rounds of iterations, I improved our designs making VIVANT easier to use and more engaging on mobile devices.
The main feature of our design is the video feature that lets users turn on their camera and see other users who are in the session. This feature adds more fun and social elements to the experience, as users can talk and connect and the wine advisor in real time.

We measured the success and impact of our design by looking at the difference between the data from the first and the last round of user testing. The results showed that our design solution significantly improved VIVANT's mobile usability and user engagement.

Here are some of the metrics that demonstrate the impact of our design solution:
-
Mobile users are more engaged: the bounce rate decreased from 65% to 25%,
-
Usage rate increased from 10% to 40%,
-
The average number of questions and comments per session increased from 5 to 20.
-
The mobile platform is more efficient: load time decreased from 11 seconds to 5 seconds.



Conclusion
The video feature was a key factor in improving the mobile usability and user engagement of VIVANT. It made the experience more engaging and interactive, which led to increased participation and engagement in our sessions.



Lessons Learned
I gained a better understanding of the value of user research, testing, and iteration because of this project. I am grateful that I had the chance to work on this project and that I was able to gain so much knowledge from it. I have no doubt that these insights will improve my abilities as a UX designer in the future.
