Design Sprint
Setting the stage
To prepare for the design sprint, we gathered to define a schedule and team, which was composed by me as the designer and co-facilitator, a facilitator, a front-end engineer, a back-end engineer and a product manager.
The big challenge was to enable our users to track planned routes and deliveries in real time.
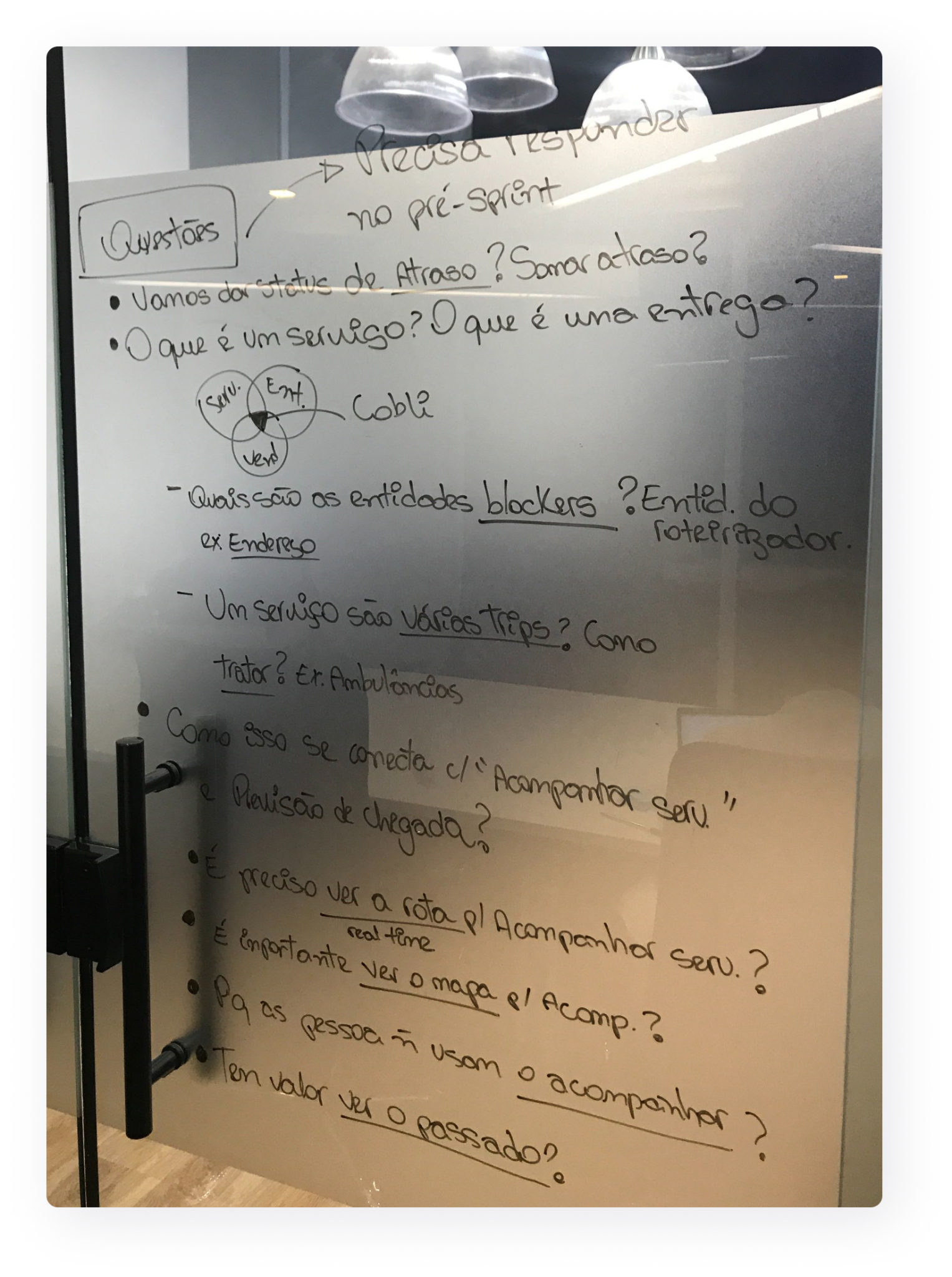
With the challenge in mind, we raised questions we needed answers to and outlined technical constraints, which would guide our expert interviews and help us define the problem and pick a target to work on.

User journey
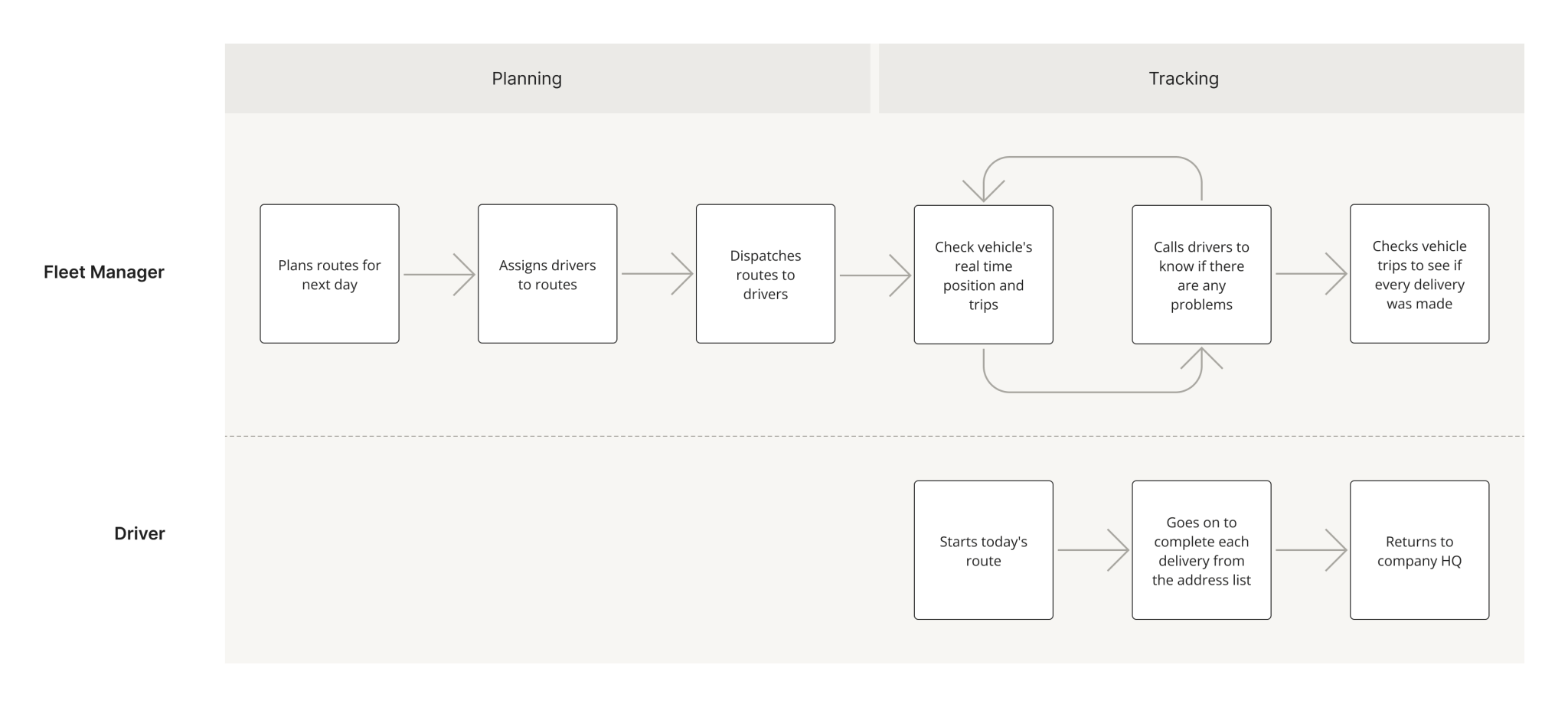
By conducting lightning talks with stakeholders (Cobli's sales consultants, customer success managers and product managers) we aimed to gain insight on what were the our users' needs and the challenges they met to map the user journey, which turned out like this:

Discovery
Since we wouldn't be able to have users coming over for lightning talks due to their busy schedules, we ran a quick discovery process, in which I was responsible for conducting user interviews while my teammates would gather industry and analogous benchmarks and user feedback from Product Board.
User interviews
I focused mainly on discovering how users currently planned and tracked routes and deliveries and the problems they faced in these processes.
Some of the guiding questions were:
-
Could you tell me about the logistical process you go through, step by step, from receiving a new order to it being delivered?
-
While routes are being executed during the day, what are the activities/tasks you do to track them and guarantee deliveries are being made in time?
-
What are the main problems you face while tracking planned routes?
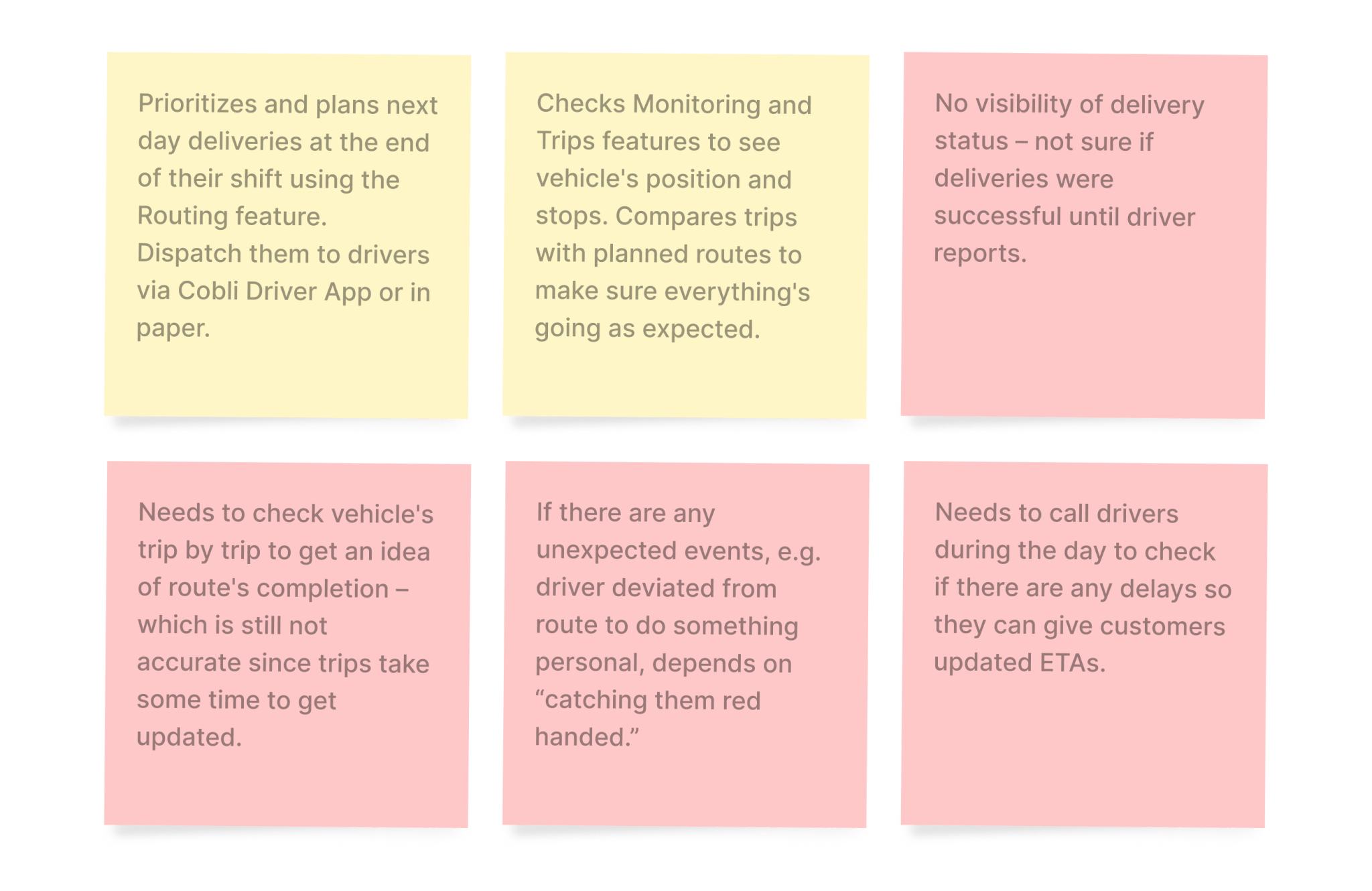
Below are the key findings from the interviews:

Problem & target
From the user journey and insights, we were able to pinpoint our targets:
-
How might we show in detail which deliveries were made and which ones were still pending?
-
How might we make it easier for fleet managers to check the whole fleet route progress?
No visibility of delivery status
Needs to check vehicle's trip by trip to get an idea of route completion
Solution
We then sketched multiple solutions and created storyboards to vote and decide which ones would make it to the prototype.

There were two technical constraints: (1) we couldn't depend on driver input to update delivery status since the driver app adoption and engagement were very low at the moment and this could limit the potential value of the solution and (2) routes needed to have drivers assigned to them so we could track progress, as temporary geofences would be created and delivery status would be updated when the vehicle entered them.
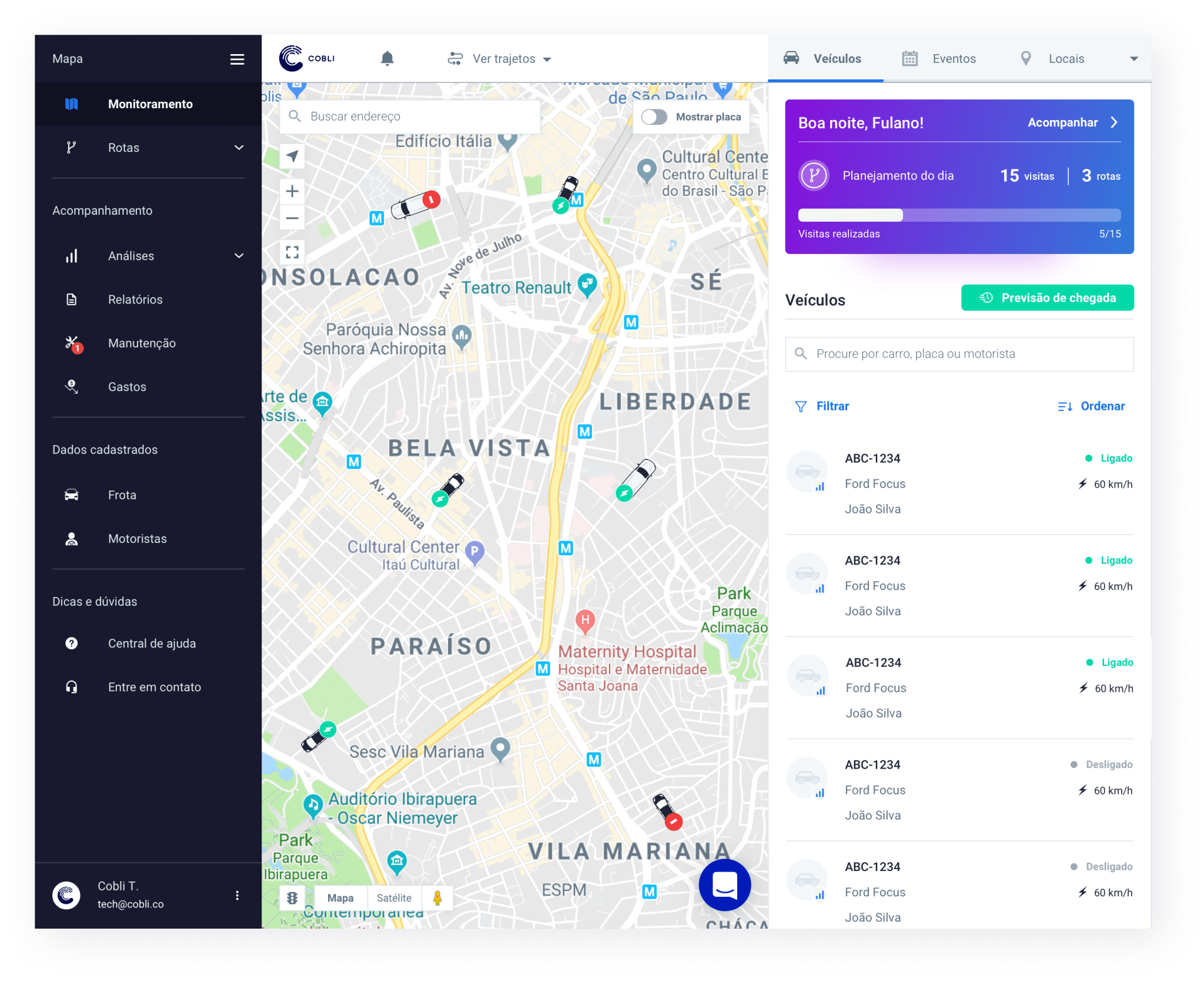
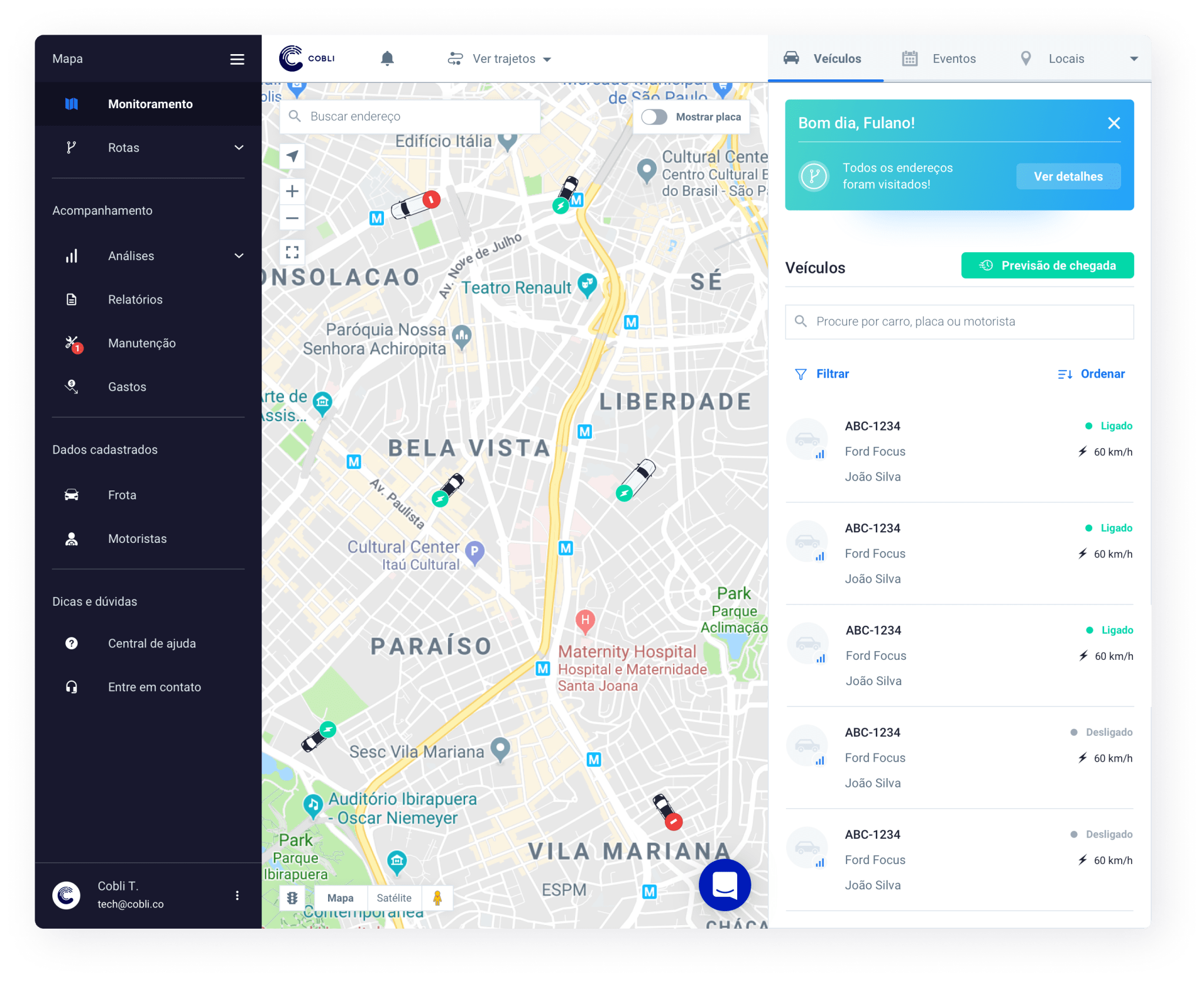
We then decided the prototype would contemplate:
-
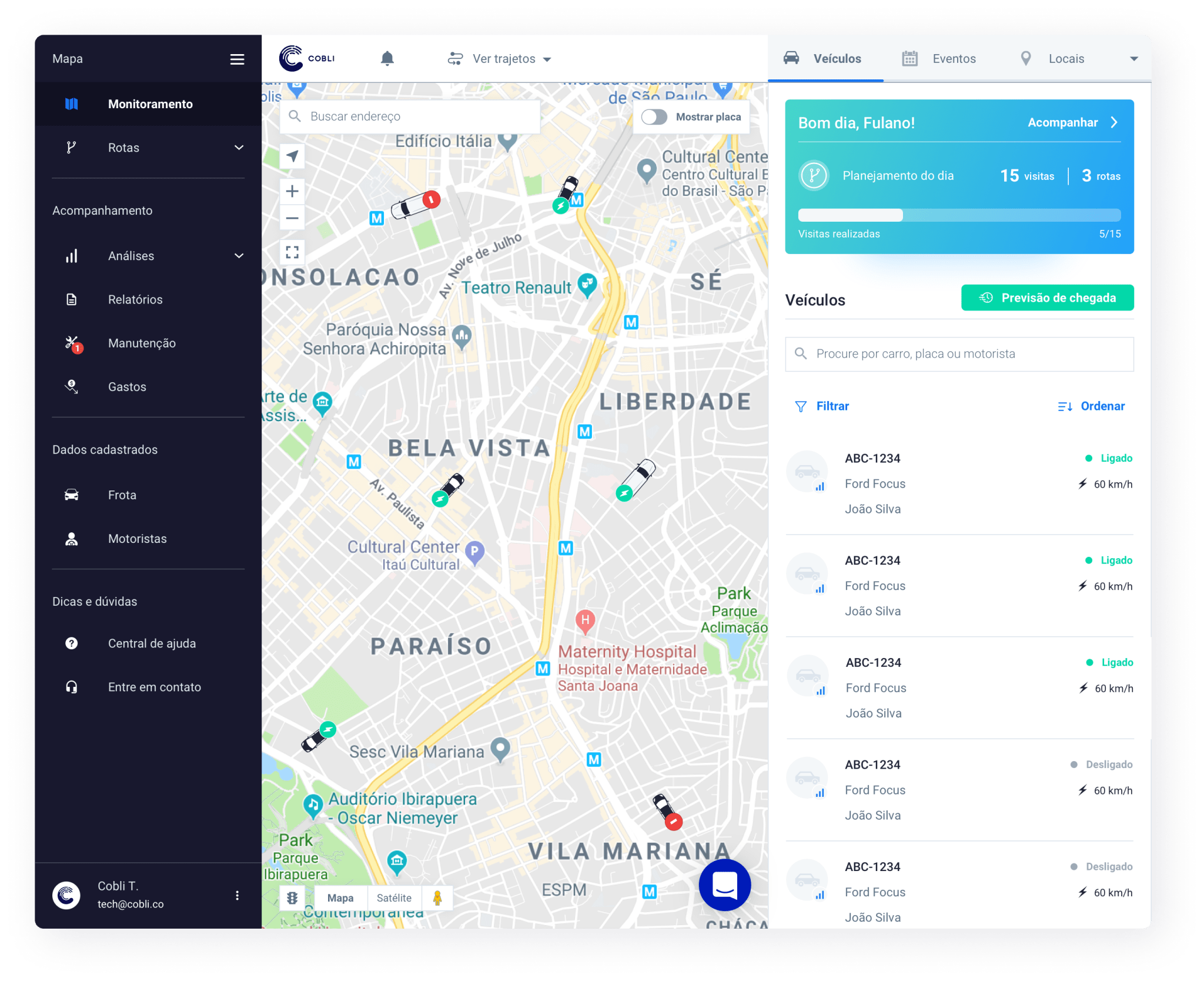
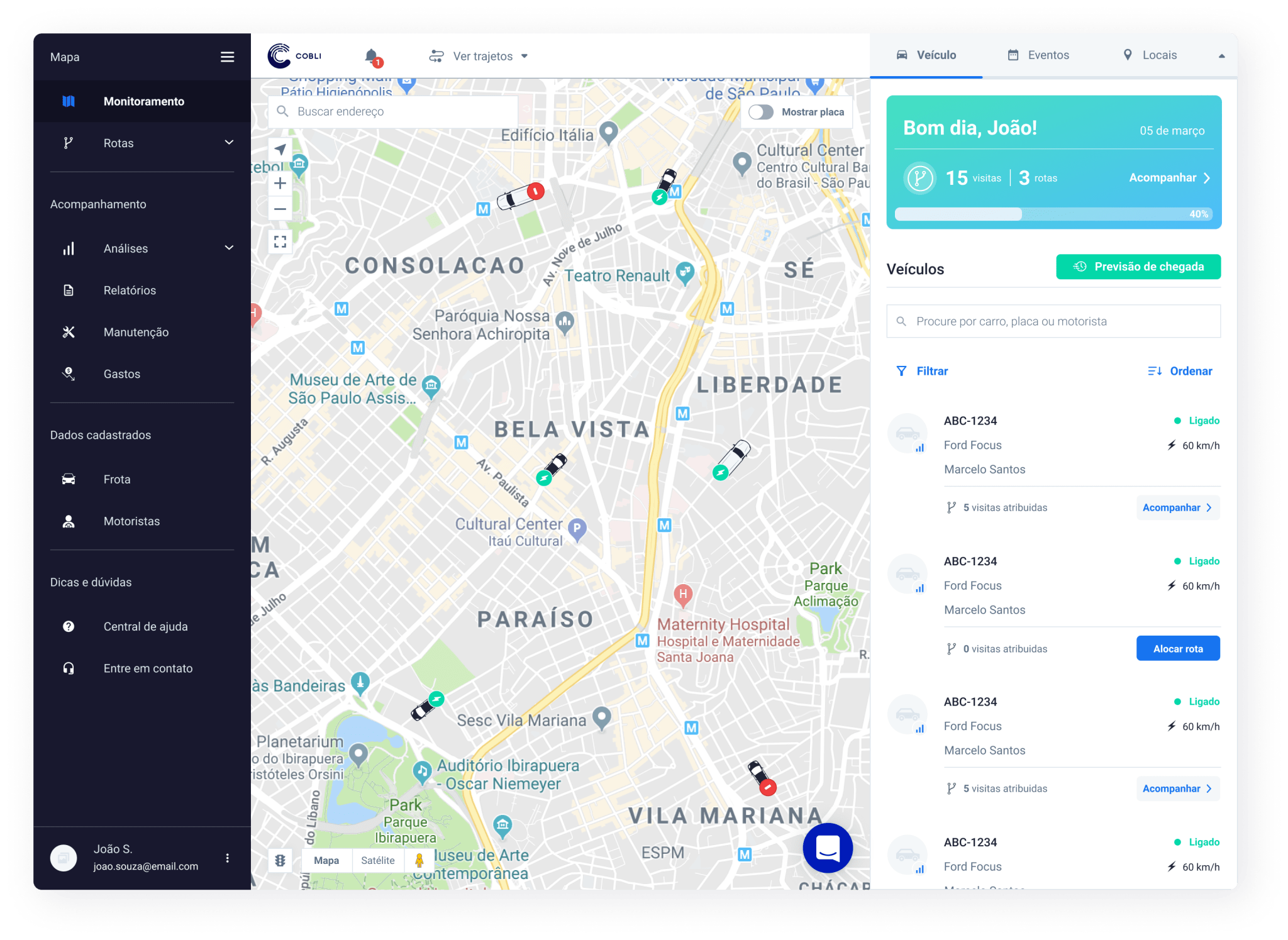
Displaying an overall route progress on the Monitoring tab (product's most used feature)
-
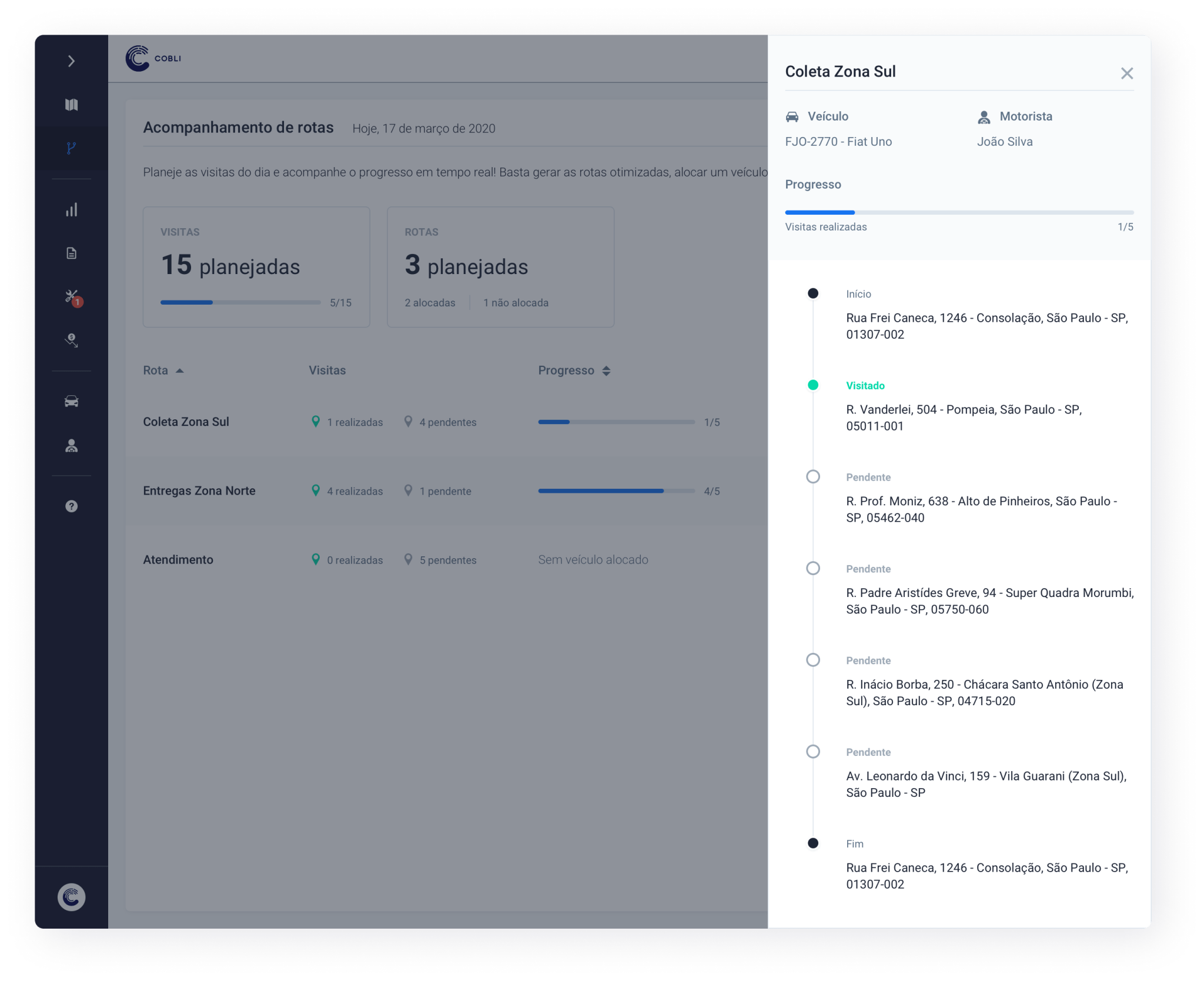
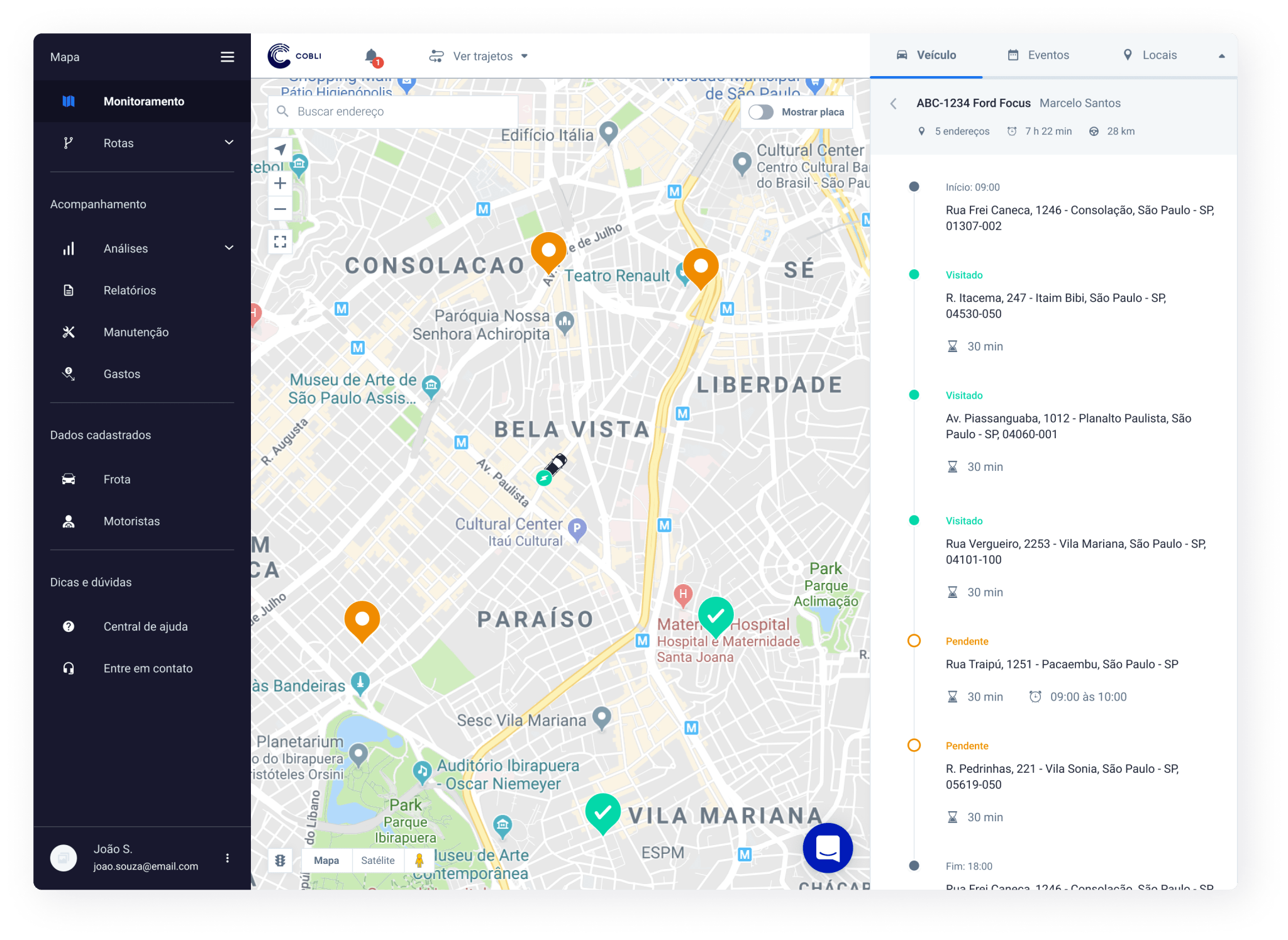
A section to show each route's progress and delivery status
-
Showing individual vehicle's route progress
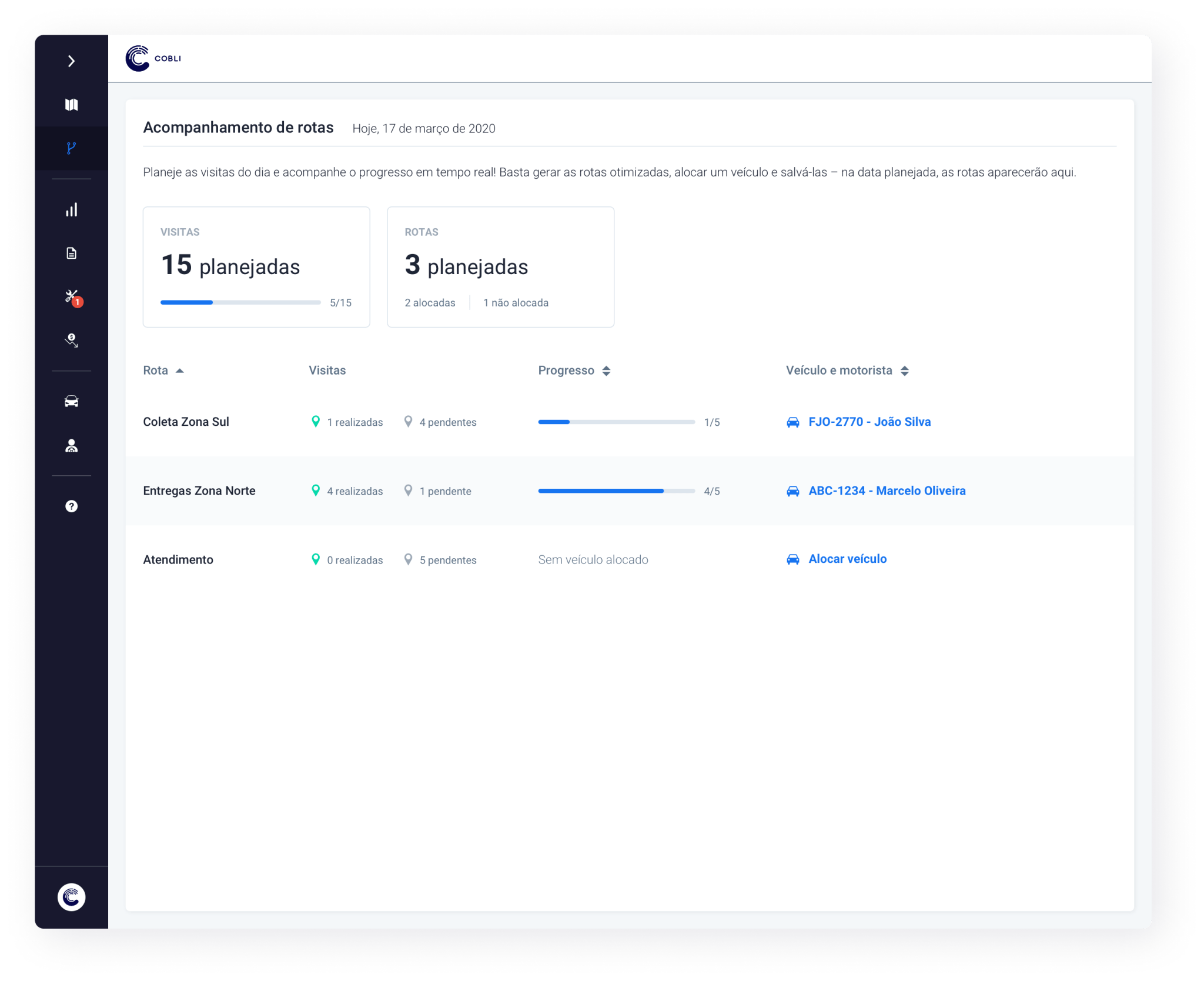
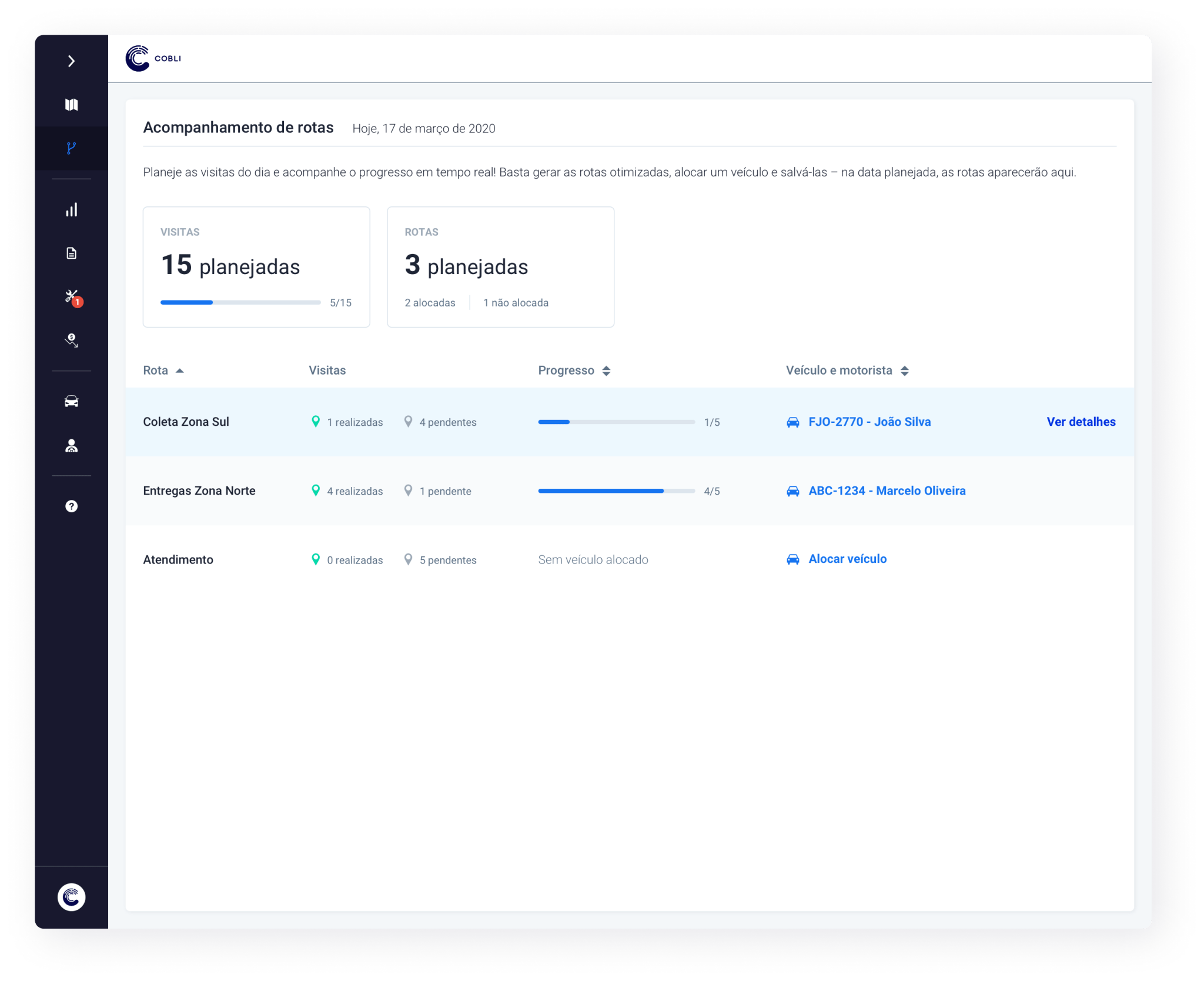
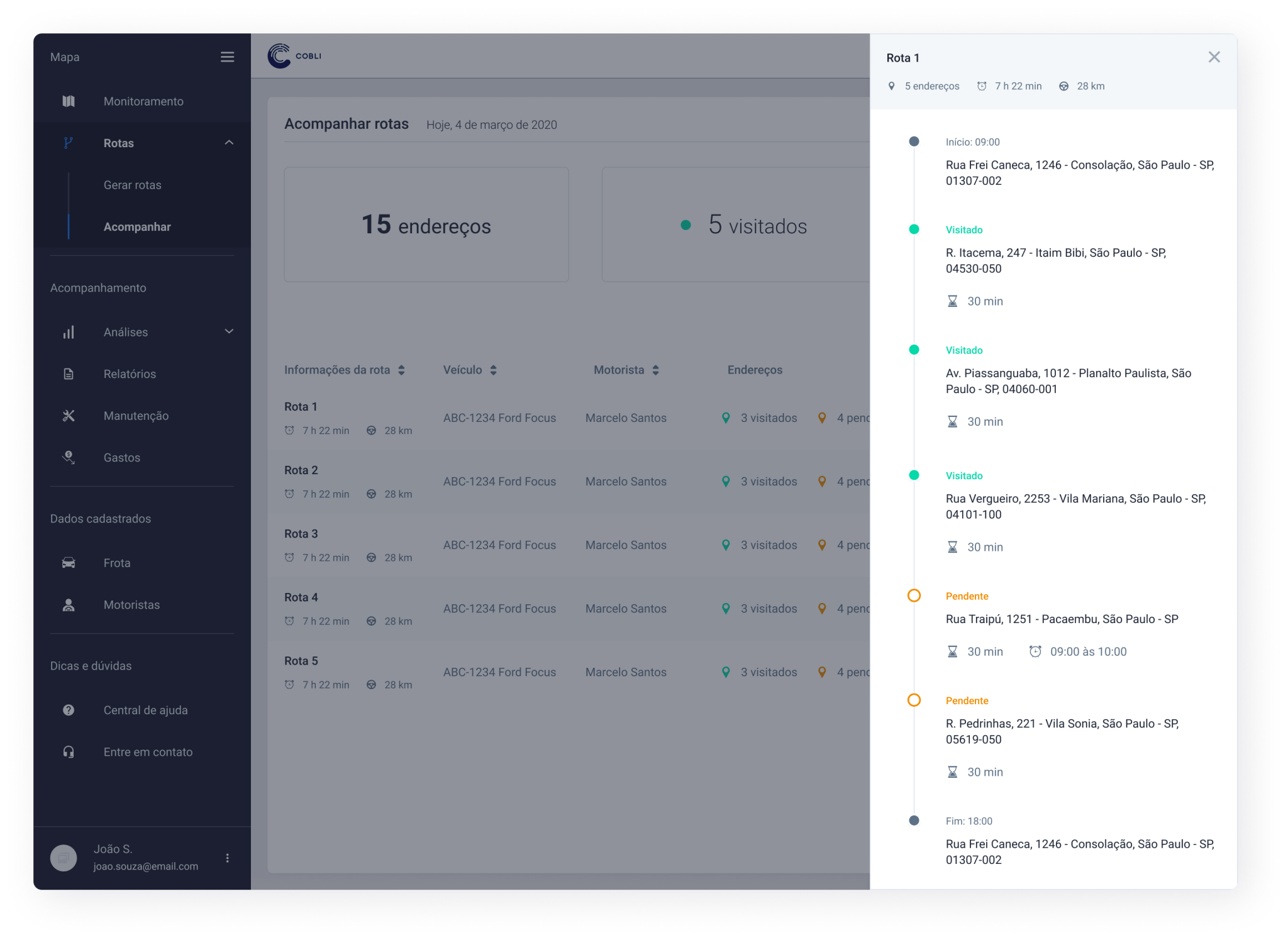
Below are the prototype key interfaces:
Note: the first prototype screen was designed by Nathalia and we paired on the second. Third and fourth were designed by me.




Usability tests
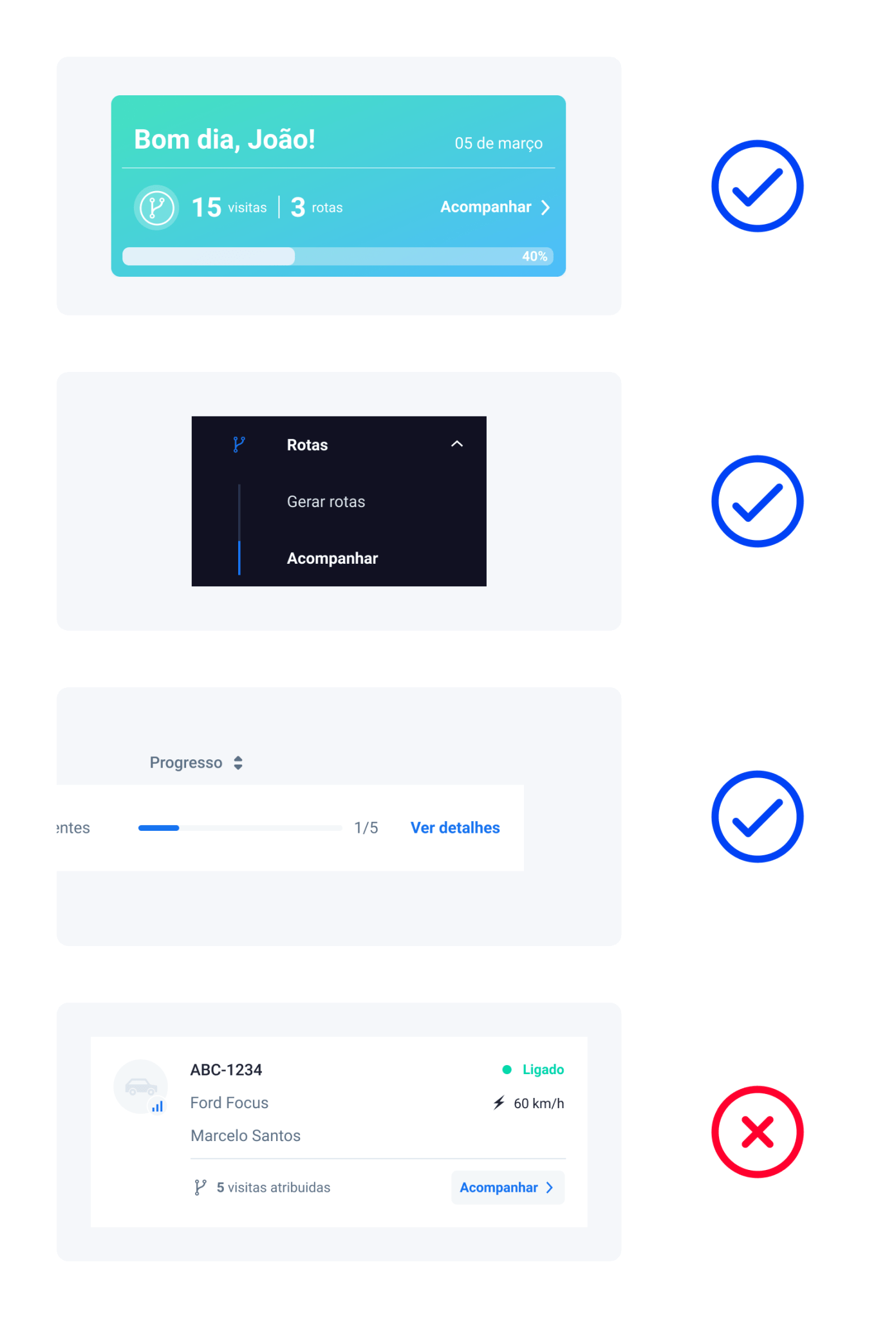
Four usability tests were conducted with users, and the main takeaways were:
-
Progress card on monitoring works when the fleet manager needs an overall route status update; Information should be clearer though
-
Makes sense to find the track routes section inside the "Routes" menu and it's easy to find route details, but route information (estimated duration, mileage) is not relevant in this context
-
All users tried to find the individual vehicle progress shown on map by going to the Trips feature instead of clicking the button "Acompanhar" (track) on the vehicle list.
From these insights, I refined the solution that went to production.

Refined solution