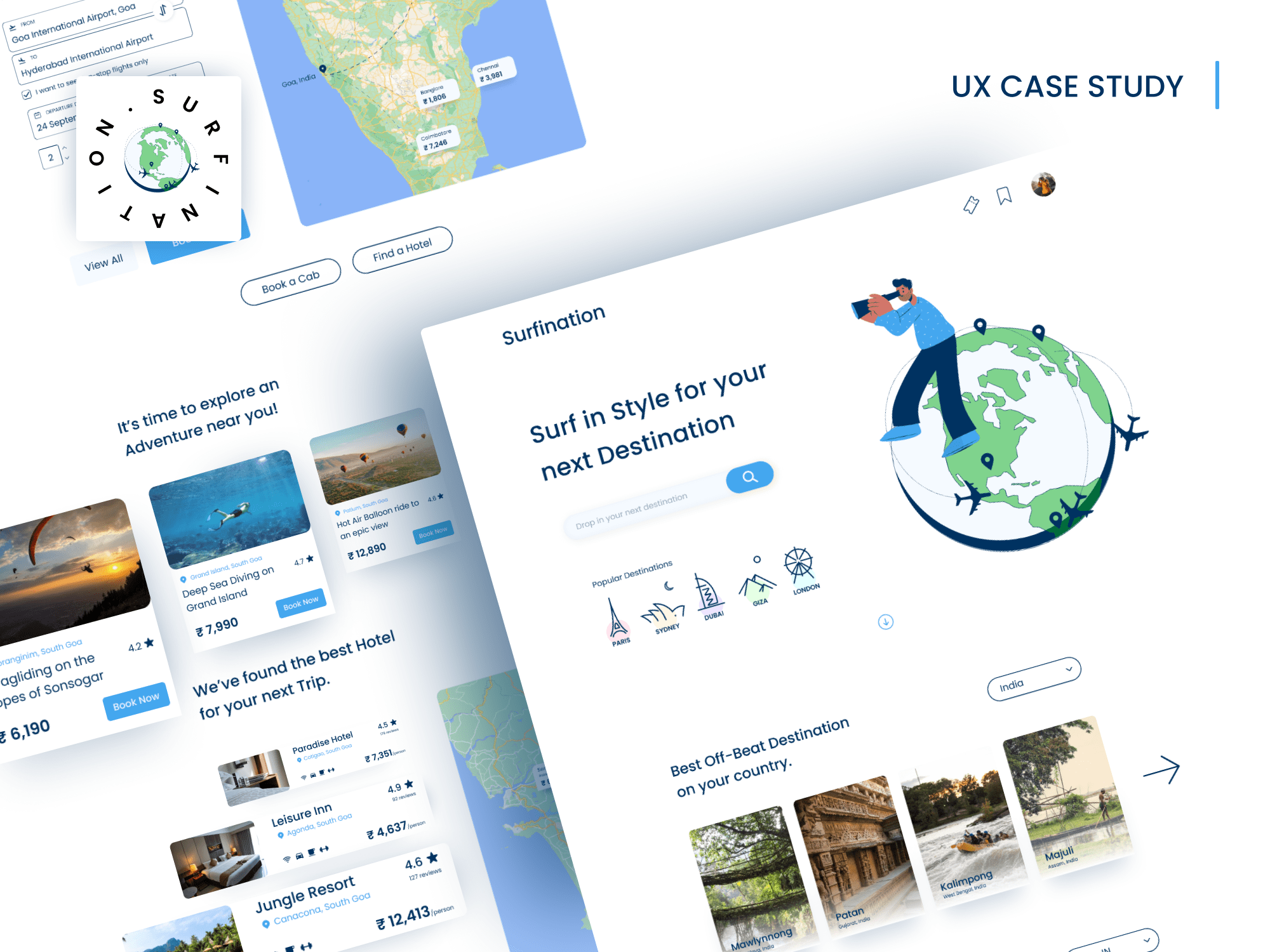
Designing responsive interfaces for a one-stop destination booking platform.

The Challenge of Planning a Trip
Trip planning can become cumbersome right from the first step of choosing the right destination, surfing sites to book flights, hotels, etc., with staying within budget.
A ton of tabs open, one reading reviews, another comparing, then maps and nearby locations, plus a bunch of alternate websites, and a lot.
Surfination's Objective
To design a trip planning responsive website that lets users have a visual map of their journey, customize their trip based on their needs, and will be a one-stop platform to surf, compare, customize, book, and review.
P R O C E S S
User Research
To understand the struggles user regularly faces on the travel and booking platform, I headed to their platforms and Trustpilot to hear some user storiesTrustpilot to hear stories from users. I read most of the reviews to understand how and why a platform made the best trip and the worst nightmare.
My compilation of everyday struggles user faces on the platforms.
-
Cluttered Interface
-
Sponsored Content
-
Transparency Issues
-
Lack of Visual Geo Map
-
Non-Customizable Trips
User Story & Persona
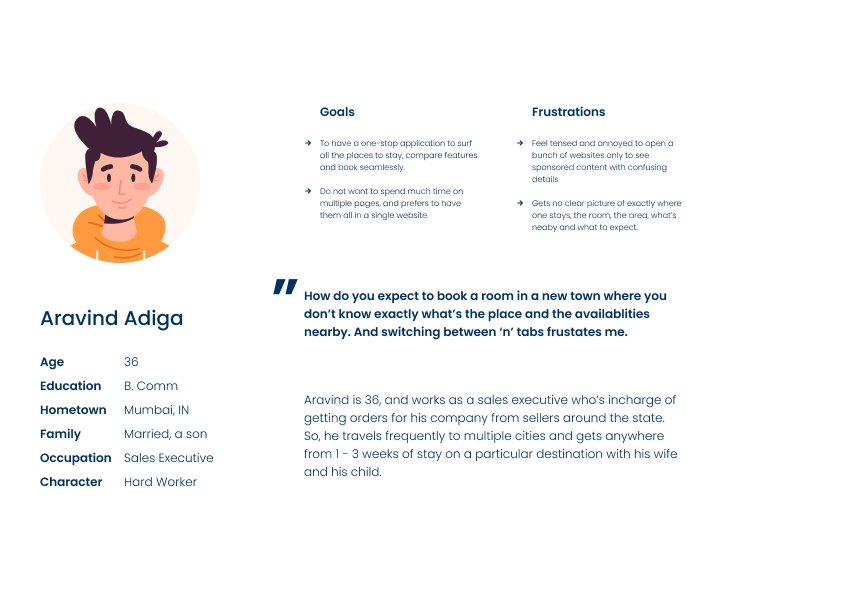
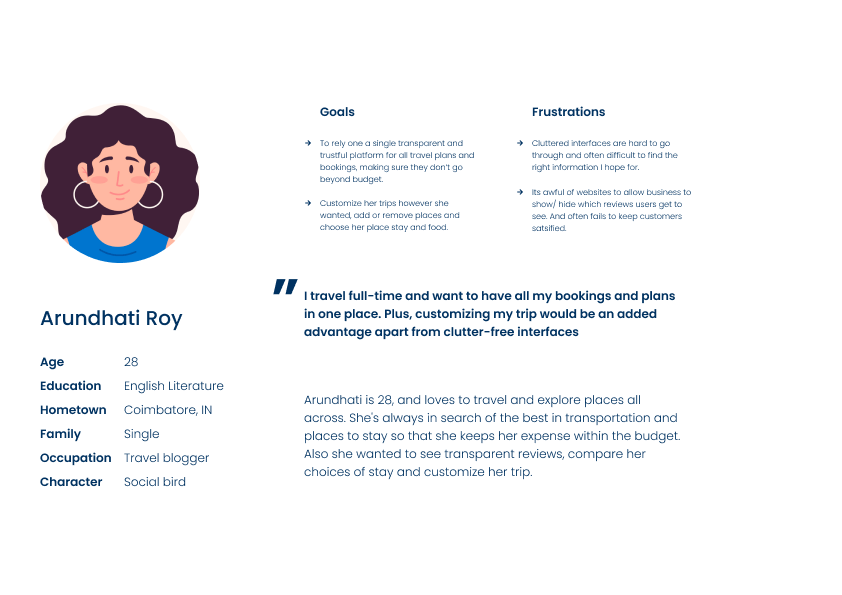
I created two user stories and personas to get into the user’s shoes and understand their pain points and expectations.
Aravind Adiga
As a Sales Executive traveling to different places frequently, I want to compare and book flights, hotels, etc., on a single platform, so I don’t waste time navigating between websites.

Arundhati Roy
As a Travel blogger traveling across the country, I want to find the best stays with transparent reviews and customizable trips so that I don’t miss a place and have 100% enjoyment.

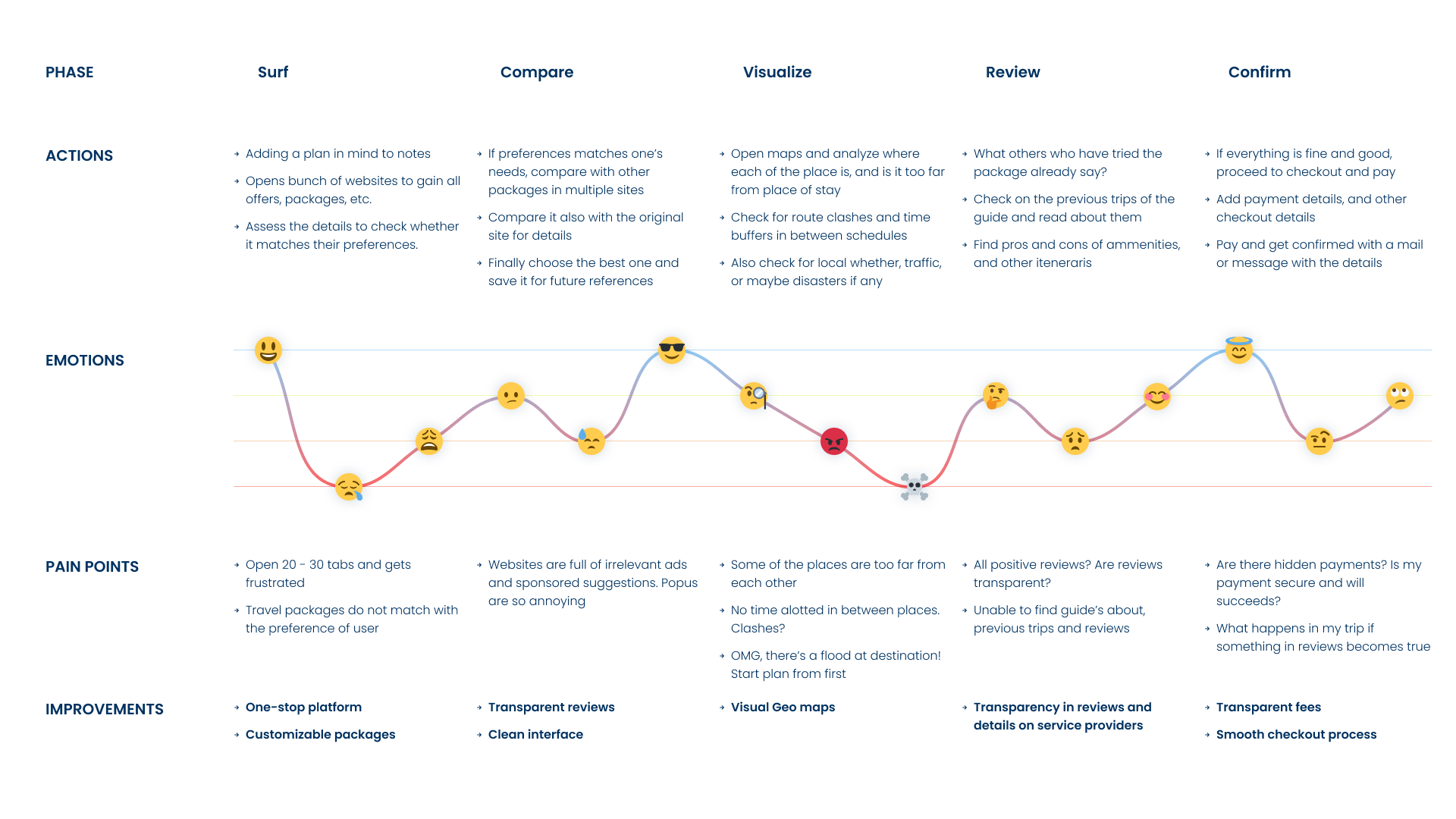
User Journey Maps
The personas go through various phases and actions and experience many difficulties, which are our potential to understand user pain points and improve the experience.

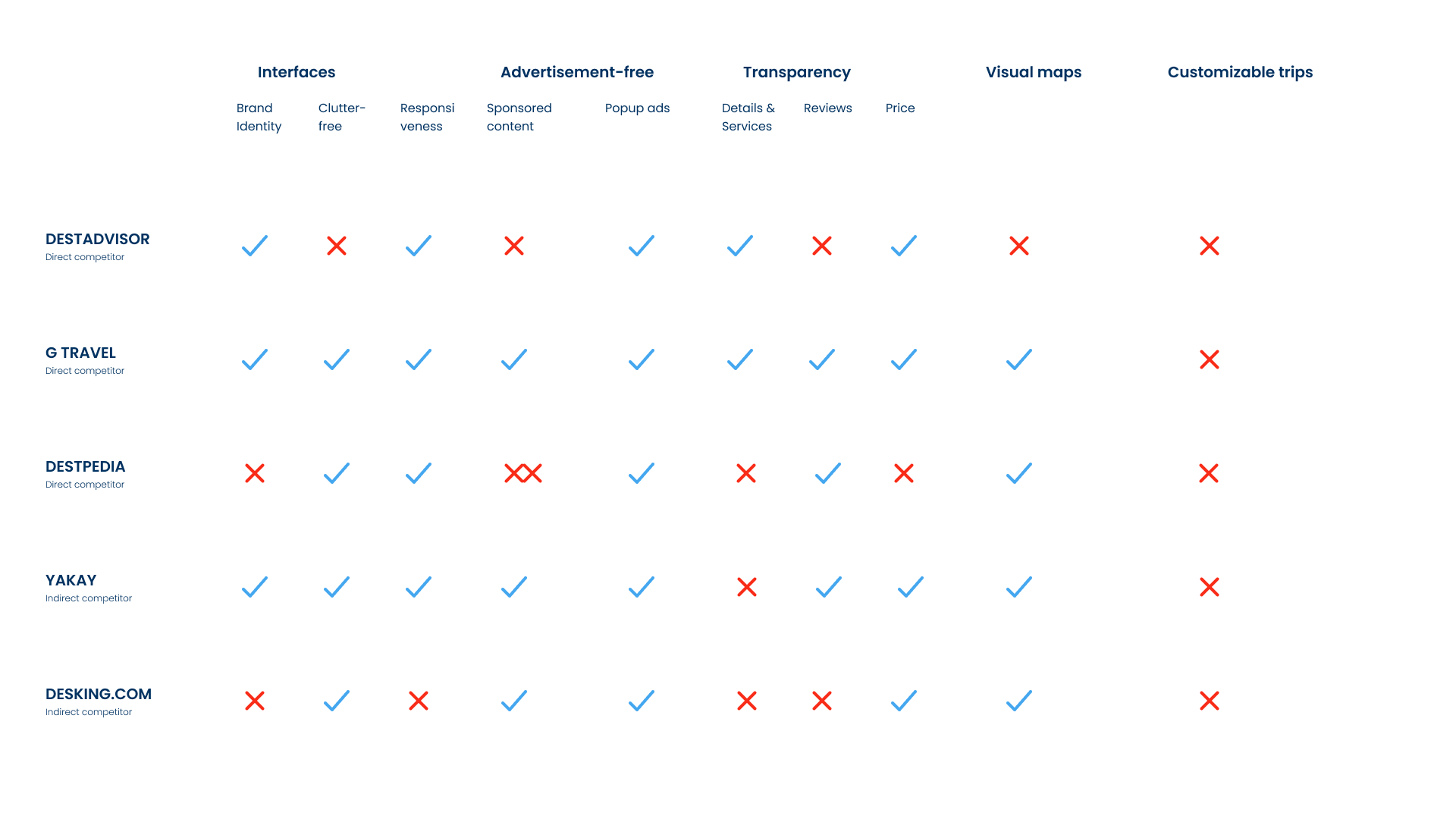
Competitive Analysis
Before moving on further, let’s look at what our competitors provide to hold on to users. Where they excel and where they lack can help our product stand above all.

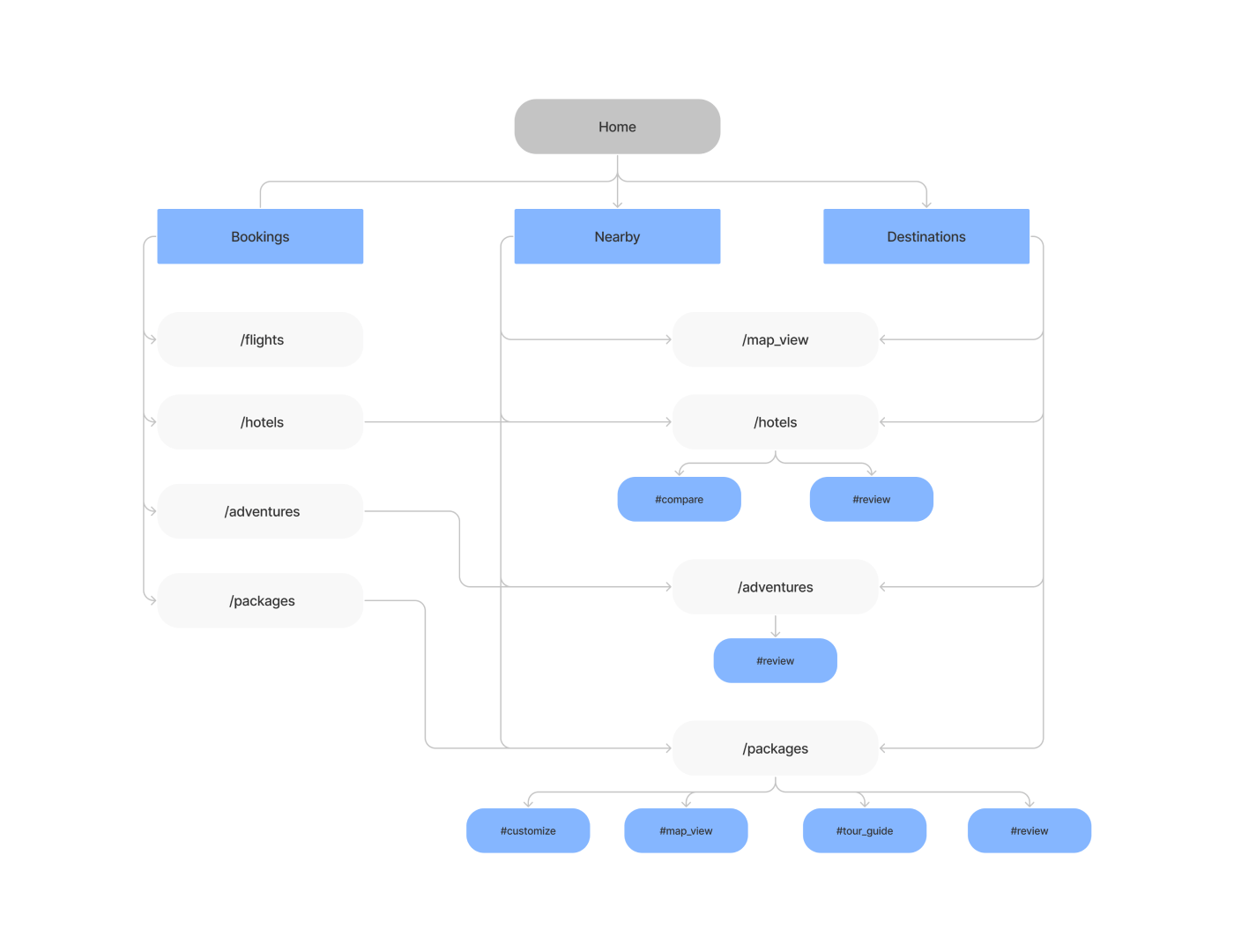
Sitemap
To start with, Our application gives the user a one-stop solution for flights, hotels, trips, and adventure booking. They can compare hotels, customize trips, read or add reviews and find a visual geo-map listing places included, nearby areas, and so on.

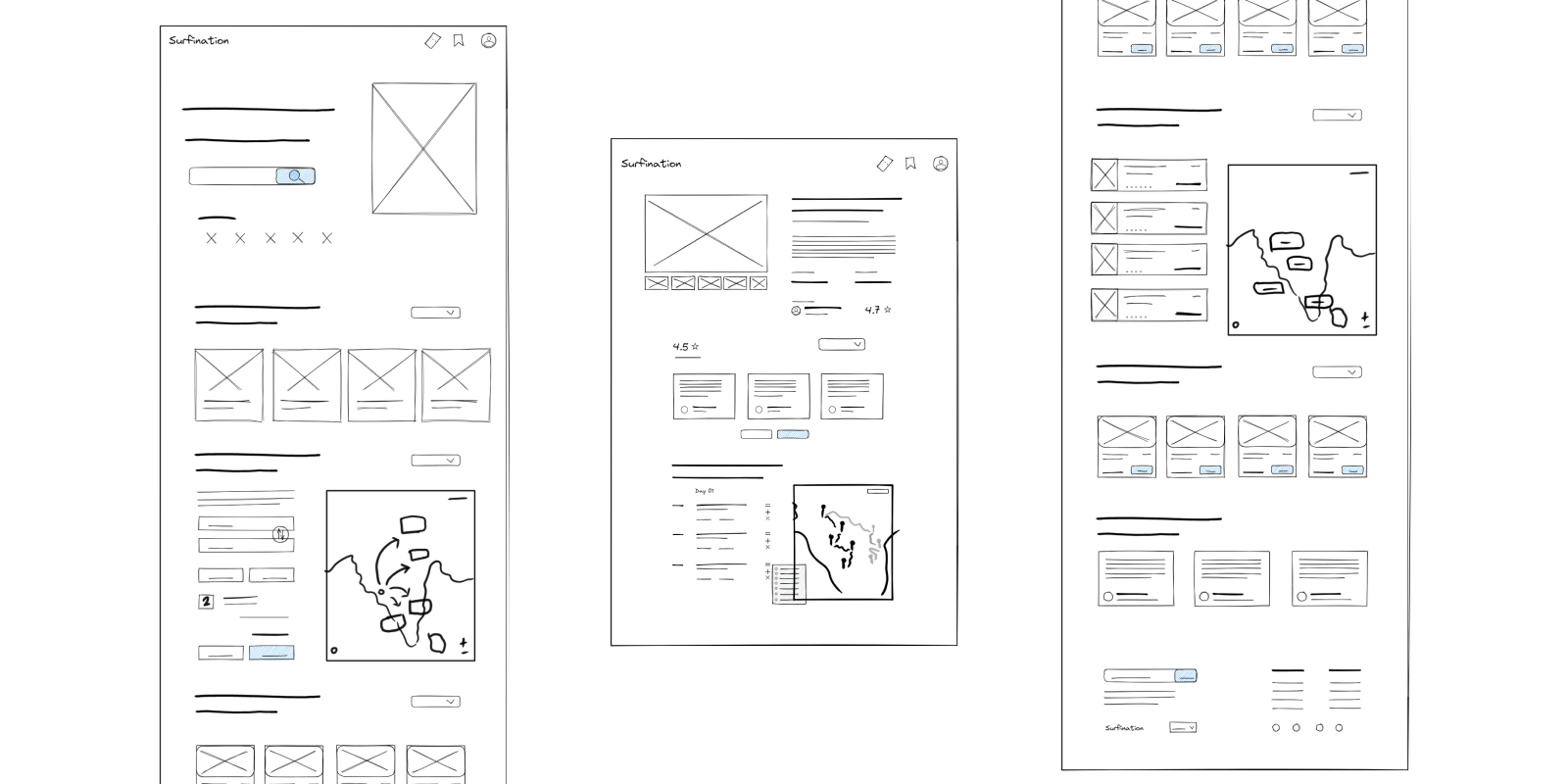
Wireframes
I started sketching some quick wireframes on paper to clarify my idea and then made some digital wireframes of the app and its features of customizing trips, transparency in details, prices, and services, along with a geo map with all included and nearby places.

High Fidelity Mockups
Then I moved to Figma and designed components for cards that displayed details for hotels, adventure trips, packages, and reviews. Chose my font, colors, and grid for a consistent design. And also the screen sizes I’ll be working on for responsiveness.
C O N C L U S I O N
Impact
Surfination lets users quickly surf through nearby destinations with hotels, trips, and packages. Users can compare their favorite hotels and customize their preferred trip times. You can visualize what else can be explored without switching tabs while being 100% transparent to our users regarding the prices, details, and reviews.
Next Steps
I want to work on building the checkout process and make it smoother and more superficial by providing the users with multiple payment methods, a clean interface, and wallet and pay later features—a built-in community for travel enthusiasts to help each other in traveling around the city.
Outro
So happy to see you reach the end. I hope you enjoyed my project. Feel free to leave a comment or add a suggestion or feedback that would be helpful.
Reach me at manikandan9206@gmail.com
Please watch out for the entire project at Behance, Portfolio.

